Thank you very much for purchasing our Plugin.
Good luck in using it on your website!
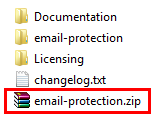
Please extract the plugin download package (the file named email-protection-wordpress-plugin.zip). Within the plugin package you will find the following files and folders:
- Documentation - the folder with the user documentation
- email-protection - the plugin folder for FTP uploading
- Licensing - the folder with licensing information
- changelog.txt - the file with version history
- email-protection.zip - the installable plugin zip file

We have created a quick video guide to show you how easy it is to install the Plugin. If video does not work for you or you need a different method of installation, please read below for methods of installation.
Method 1 (recommended): Installing using the Wordpress admin panel
- Extract (unzip) the file email-protection-wordpress-plugin.zip that you have downloaded after purchasing the plugin. This main zip file contains the installation file named email-protection.zip. NOTE: This is the only file that you should use to install the plugin using the Wordpress admin panel.

- Log in to your Wordpress admin panel.
- Go to "Plugins". Then go to "Add new".

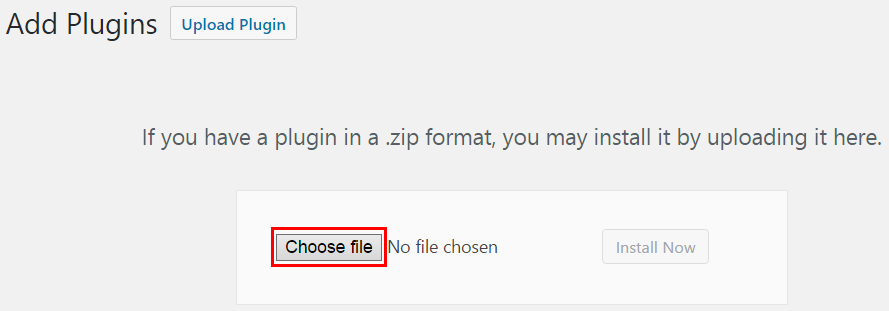
- Click on the "Upload Plugin" link on top.

- Click the "Choose file" button.

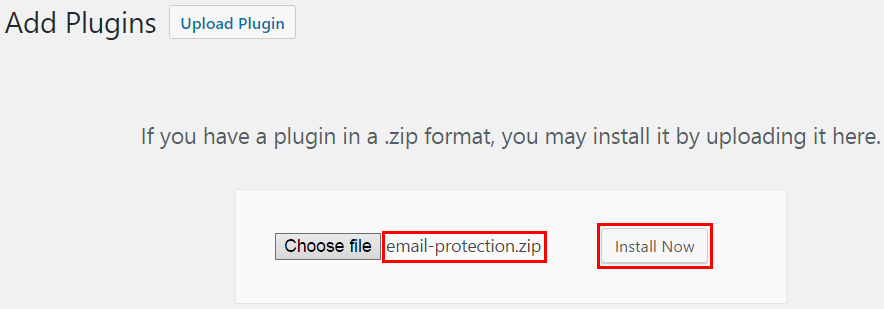
- Select the plugin zip file email-protection.zip from the plugin package.

- Then click the "Install Now" button.

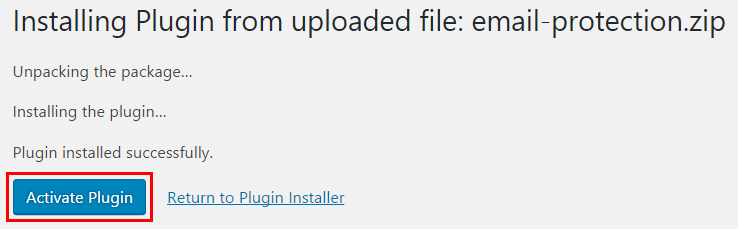
- When Wordpress finishes installing the plugin and outputs the message "Plugin installed successfully", click the "Activate Plugin" button.

Another way to activate the plugin:
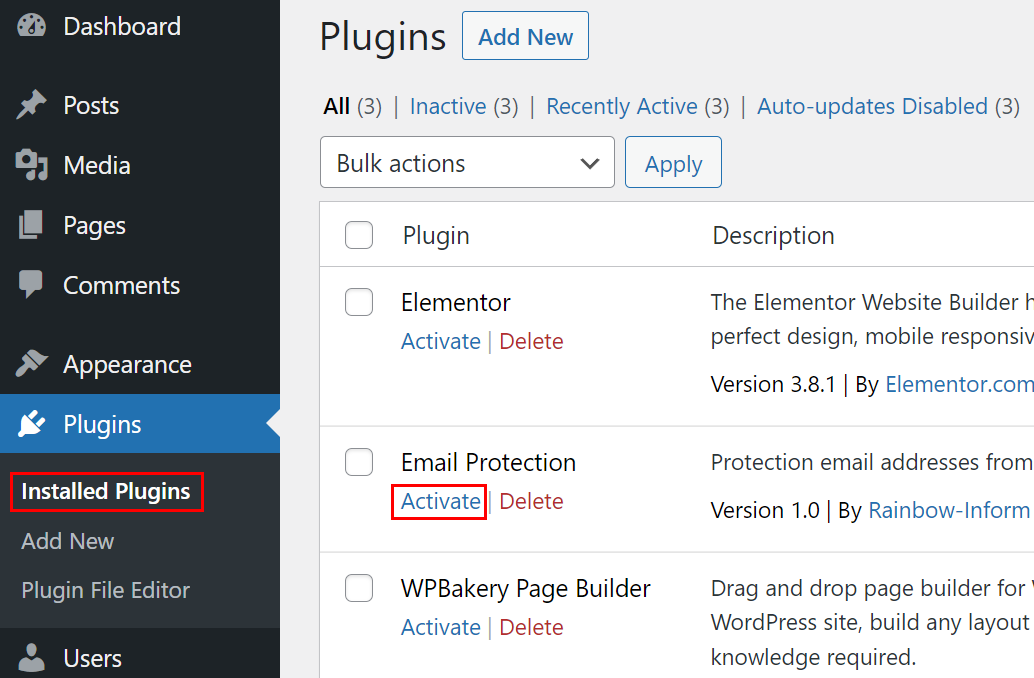
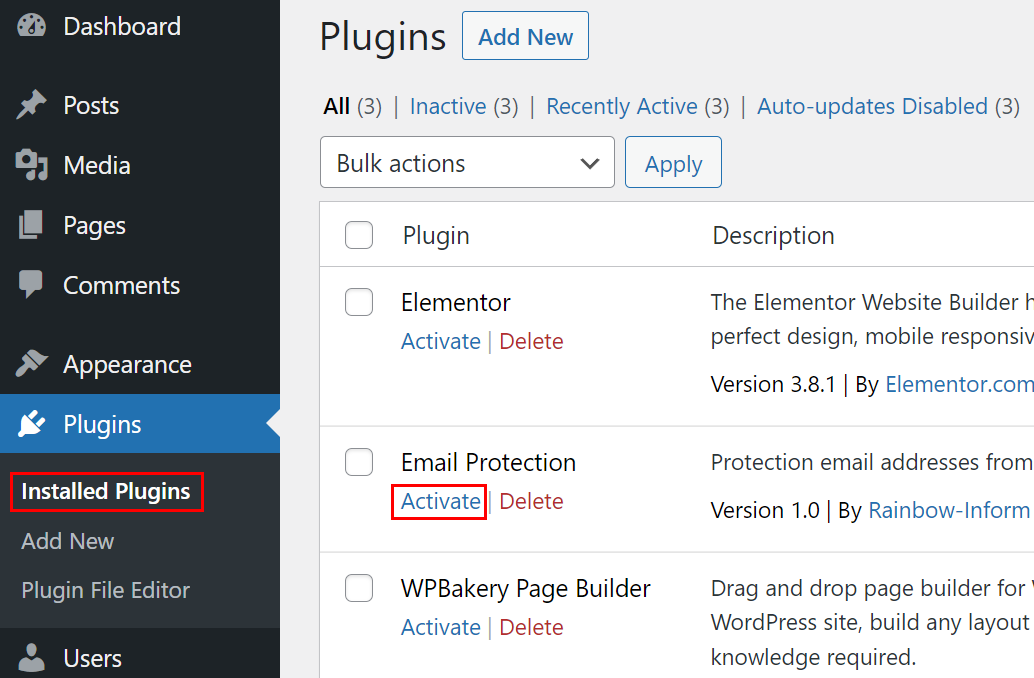
Go to "Plugins". Then go to "Installed Plugins". And under the plugin click on the "Activate" link.

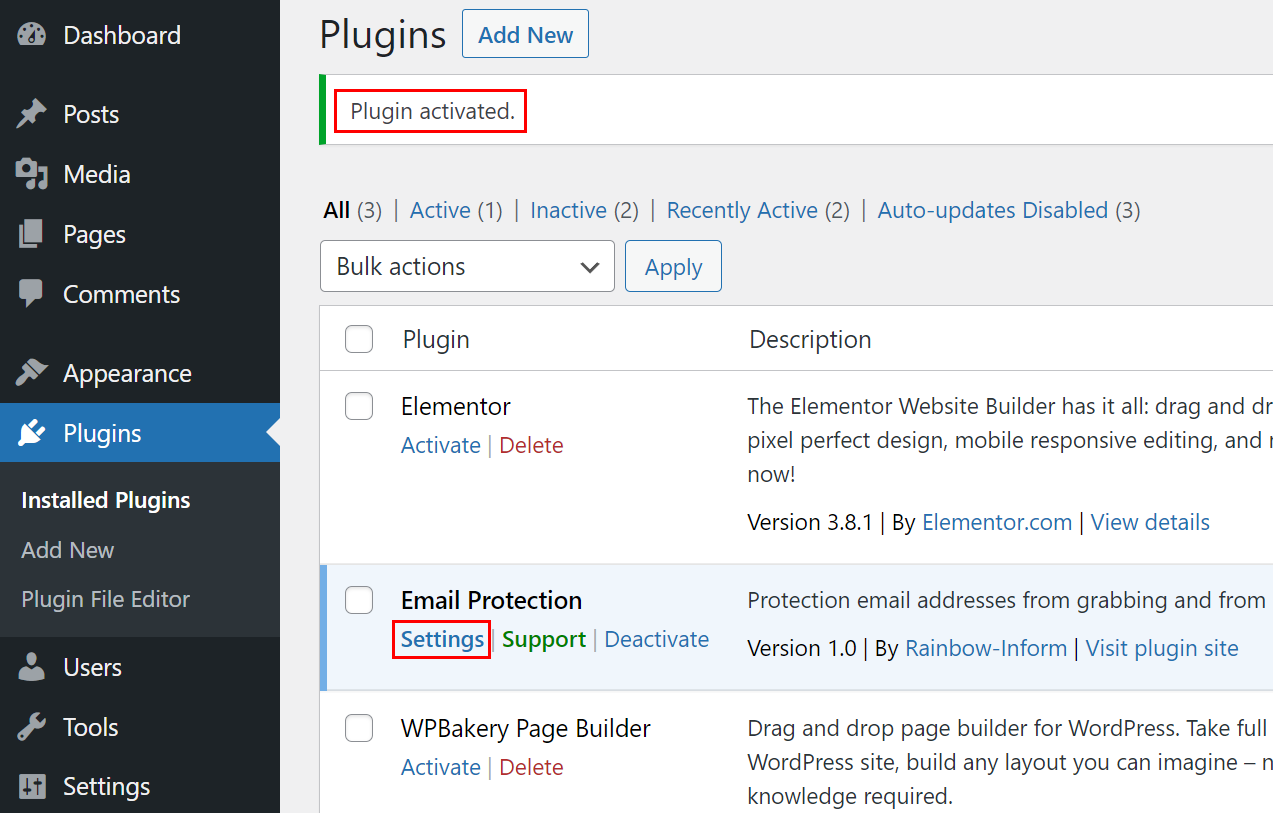
The "Plugin activated" notification will be displayed at the top.

But that is not all... Before you can use this plugin please activate your purchase code (the purchase code is the code that you received when you purchased the plugin). There are basic steps to do this:
- Click on the "Settings" link under the plugin name on the "Plugins" page.
Another way to open the plugin settings page: go to "Settings", then go to "Email Protection" in the Wordpress admin menu.

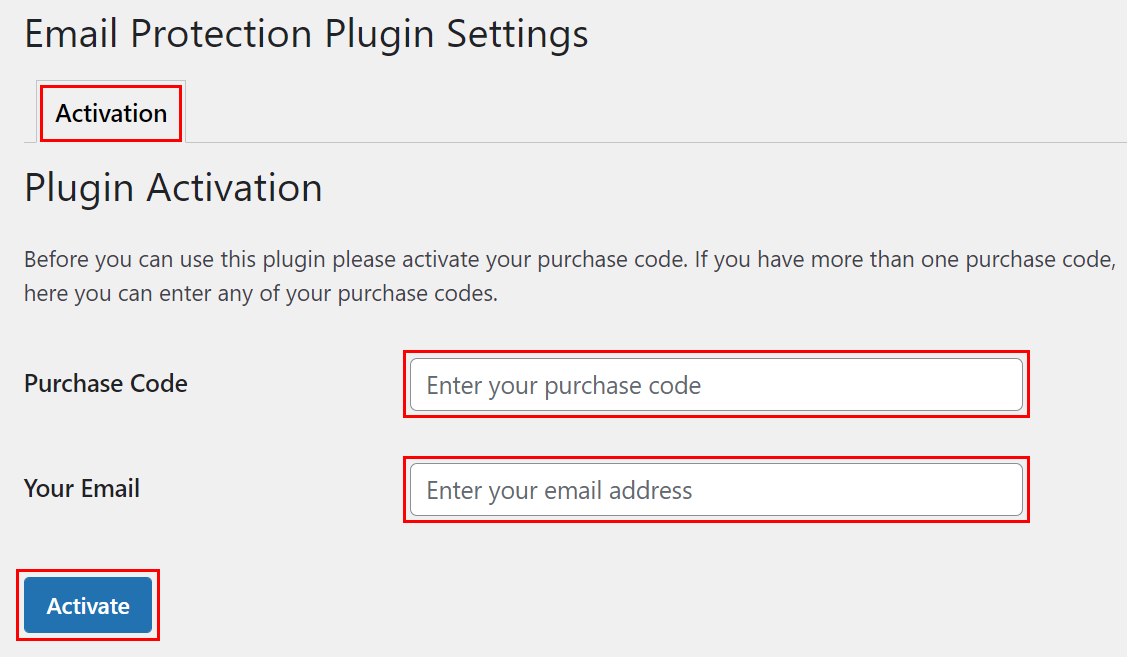
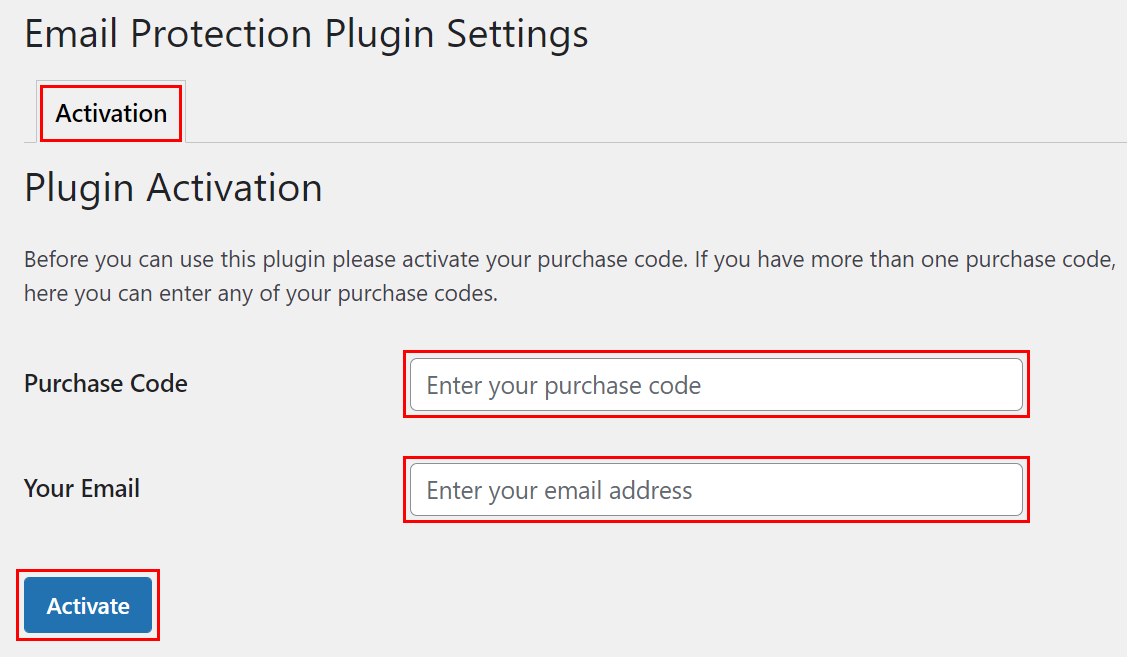
- Enter the received purchase code and your email address in the corresponding fields on the "Activation" tab of the plugin settings page.

- After that click the "Activate" button.
- If your purchase code and your email address are correct, the popup window (with a notification that the plugin has been activated) will be opened at the top. You should click the "OK" button to close this popup window. After that you will be redirected to the "General Settings" tab.

That's all, now the plugin is installed and activated. Thank you and enjoy it!
Method 2: Installing using a FTP client
- Extract (unzip) the file email-protection-wordpress-plugin.zip that you have downloaded after purchasing the plugin. This main zip file contains the folder named email-protection.
- Using a FTP client (for example FileZilla) to access your host webserver, upload the folder email-protection to the folder /wp-content/plugins/ on your host webserver.
- Go to "Plugins". Then go to "Installed Plugins". And under the plugin click on the "Activate" link.

But that is not all... Before you can use this plugin please activate your purchase code (the purchase code is the code that you received when you purchased the plugin). There are basic steps to do this:
- Click on the "Settings" link under the plugin name on the "Plugins" page.
Another way to open the plugin settings page: go to "Settings", then go to "Email Protection" in the Wordpress admin menu.

- Enter the received purchase code and your email address in the corresponding fields on the "Activation" tab of the plugin settings page.

- After that click the "Activate" button.
- If your purchase code and your email address are correct, the popup window (with a notification that the plugin has been activated) will be opened at the top. You should click the "OK" button to close this popup window. After that you will be redirected to the "General Settings" tab.

That's all, now the plugin is installed and activated. Thank you and enjoy it!
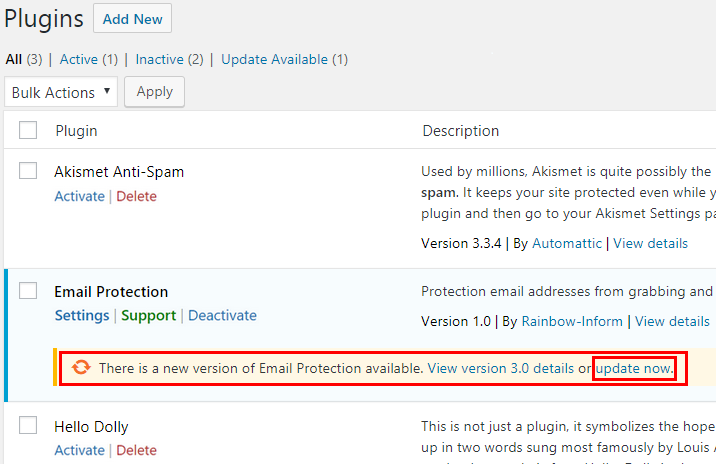
When a new version of the plugin is available and you should update the plugin, an informative message appears at the "Installed Plugins" page under the plugin.
NOTE: First of all create a backup of your Wodpress website before updating the plugin!
To update the plugin please click on the "update now" link in this informative message under the plugin.

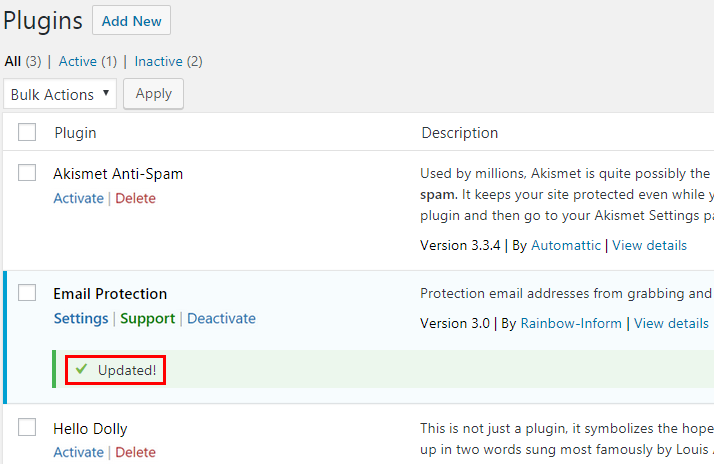
After that the plugin will be automatically updated, and the message "Updated!" will be displayed under the plugin.

The plugin is translation ready. Translations into the following languages are already included in the plugin package: Arabic, Bengali, Chinese (Simplified), Chinese (Traditional), Dutch, English, Finnish, French, German, Hebrew, Hindi, Indonesian, Italian, Japanese, Korean, Norwegian, Persian, Polish, Portuguese (Brazil), Russian, Spanish, Swedish, Thai, Turkish, Vietnamese.
You can translate the plugin into other languages (for example into your native language). It is very easy! You can use Poedit to translate the plugin. Poedit is a software (available for Windows, Mac and Unix/Linux) for creating translation files. It has a free version which is enough to translate the plugin.
There are basic steps to translate the plugin:
- Download and install Poedit.
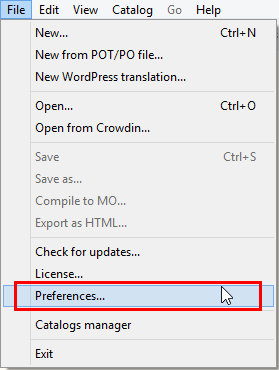
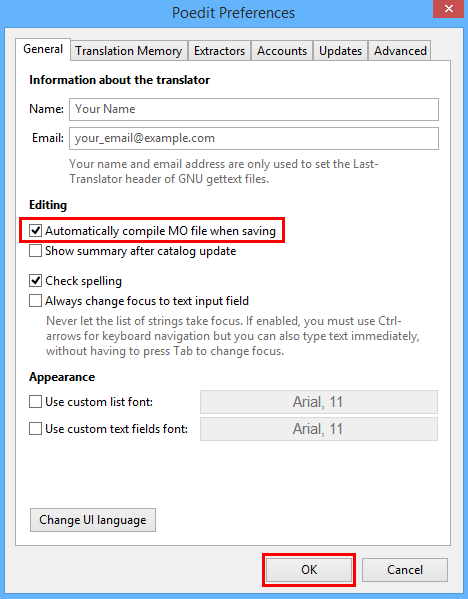
- Run Poedit and go to File -> Preferences.

- In the popup window check the checkbox "Automatically compile MO file when saving" (if it was not checked before). Then click the "OK" button.

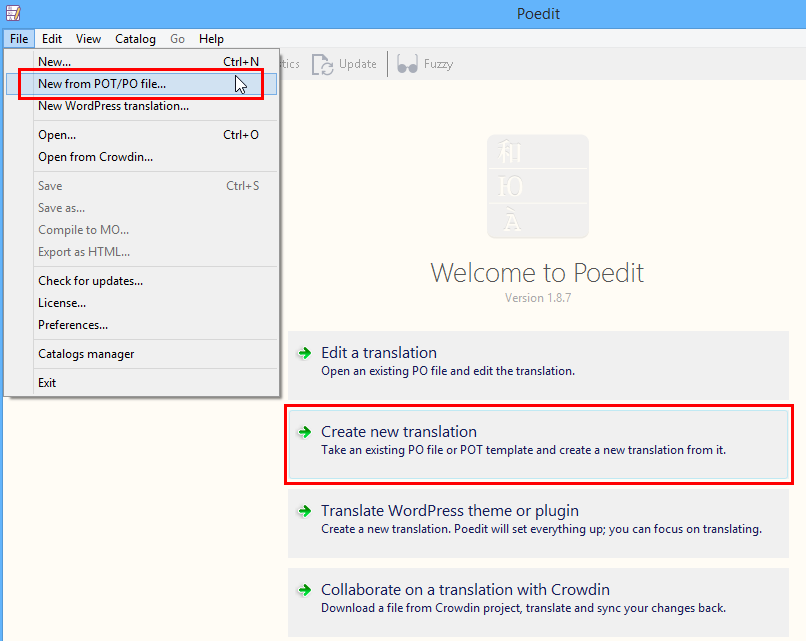
- Go to File -> New from POT/PO file or click on the "Create new translation" link on the start window.

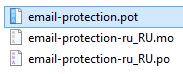
- In the opened dialog box choose the file email-protection.pot in the folder /email-protection/languages/ (this folder is located in the plugin package which was downloaded and unpacked before). Then click the "Open" button in this dialog box.

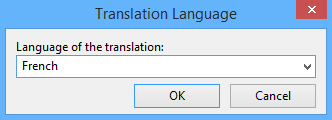
- In the popup window choose your translation language from the list of languages (for example French). Then click the "OK" button.

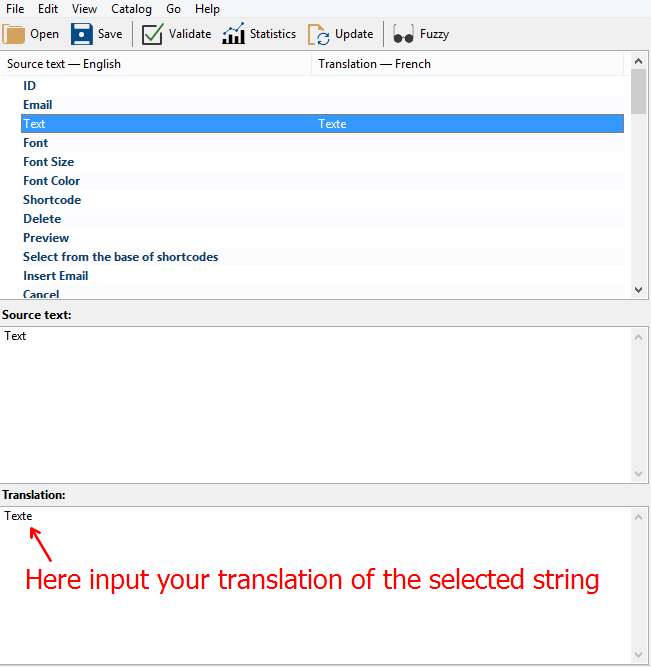
- In the top section select the string for translation. In the bottom section input your translation of the selected string.

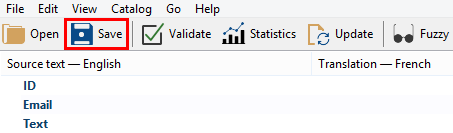
- After translating strings click the "Save" button.

- In the opened dialog box enter "email-protection-{locale}.po" in the "File name" field, where {locale} is your locale based on the language code followed by the country code. For example, if you are translating into French for France, the file should be named "email-protection-fr_FR.po". You can look up Wordpress locale codes here (in the column "WordPress Locale" of the table).
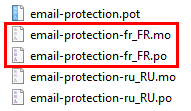
- Then click the "Save" button in this dialog box. Poedit will automatically create both .po and .mo files for your translation.

- Upload both of these .po and .mo files to the folder /wp-content/email-protection/languages/ on your host webserver (for example via FTP).
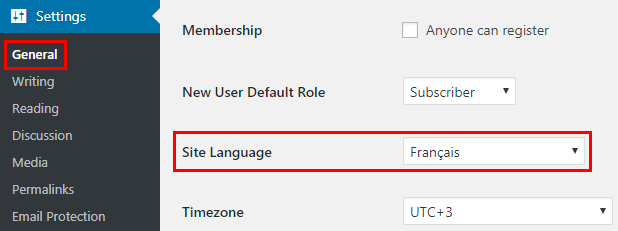
- Go to "Settings", then go to "General" in the Wordpress admin panel and make sure that your language is selected in the "Site Language" option.

If you have changed the "Site Language" option, click the "Save Changes" button. This is necessary for applying your translation on your Wordpress site.

The plugin has very powerful settings. And you can adjust it according to your preferences.
Go to "Settings", then go to "Email Protection" in the Wordpress admin panel.

After that the "Email Protection Plugin Settings" page loads. The settings page has four tabs: "General Settings", "Shortcode Generator", "Font Manager" and "Export / Import".
NOTE: To optimize the page loading speed, we recommend using shortcodes to insert protected email addresses into the pages of your website (including in the header and in the footer of your website). But if it is technically impossible to insert a shortcode in the right place, then you can use General Settings to automatically protect email addresses on your website.
Go to the "General Settings" tab to adjust the plugin.

On the settings page you can choose options for each of these types of content:
- Home Page Content
- Blog Page Content (The Blog Page is the page including the list of your posts)
- Single Posts and Single Pages Content
- Other Pages Content (It is the content of all other pages except home page, blog page, single posts and single pages. For example it may be the Category Page, the Archive Page, the Tag Page, the Search Page etc.)
- Sidebar
- Comments
- Dynamically Added Content (It is the content that appears after the page loads. For example it may be the content that is added on the page via AJAX or via plain JavaScript.)
- Custom CSS Selectors Content (It is the content of certain HTML tags, classes, ids and other CSS selectors that you can choose)
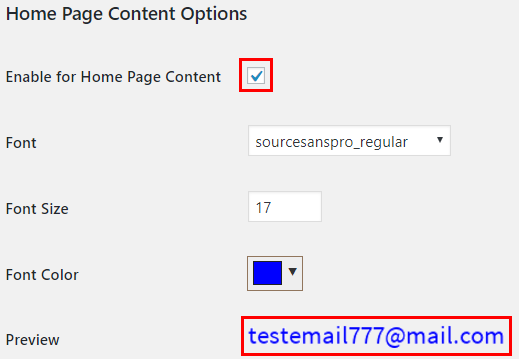
If you want to enable the plugin options for any type of content you should check the corresponding checkbox. NOTE: If the checkbox is not checked then the plugin will not be applied to this type of content. By default the plugin is disabled for all types of content.
For example if you want to enable the plugin for Home Page Content you should check the checkbox "Enable for Home Page Content". After that you can see the preview of the test email with the chosen options. It is the instant preview that changes as soon as you change the options.

For each type of content you can adjust the following options:
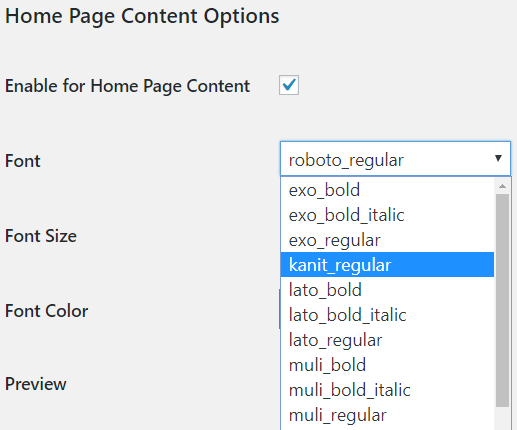
- Font (You can choose a font from the font list. For each font in the list there are its regular, bold and bold-italic variations. Also you can upload your custom fonts through "Font Manager" as explained below.)

- Font Size (You can set a numeric value from 5 to 73)
![]()
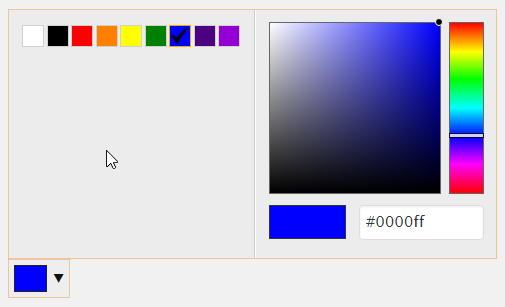
- Font Color (You can choose a color in the color selection box)

If you want to apply the plugin to your Custom CSS Selectors Content you should click the "Add New Custom CSS Selectors" button.

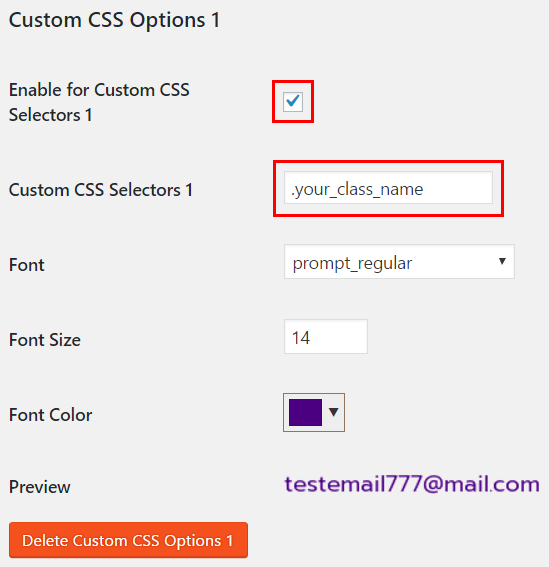
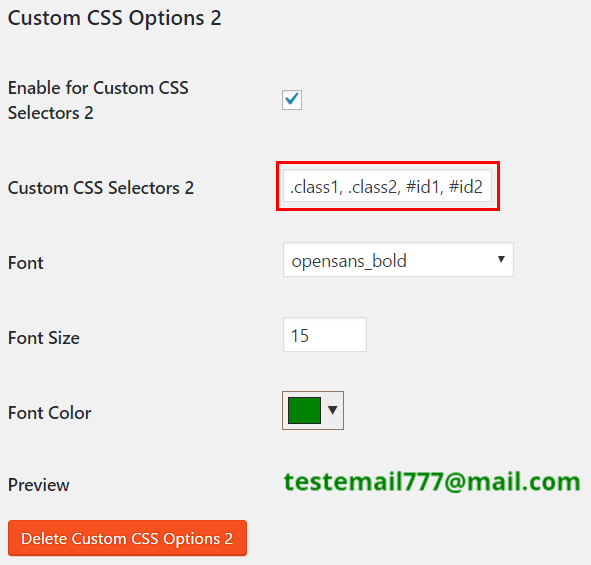
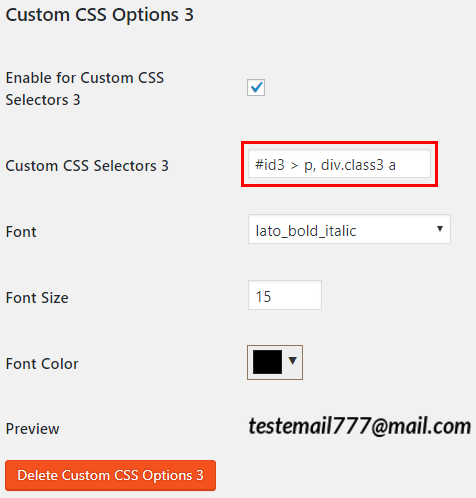
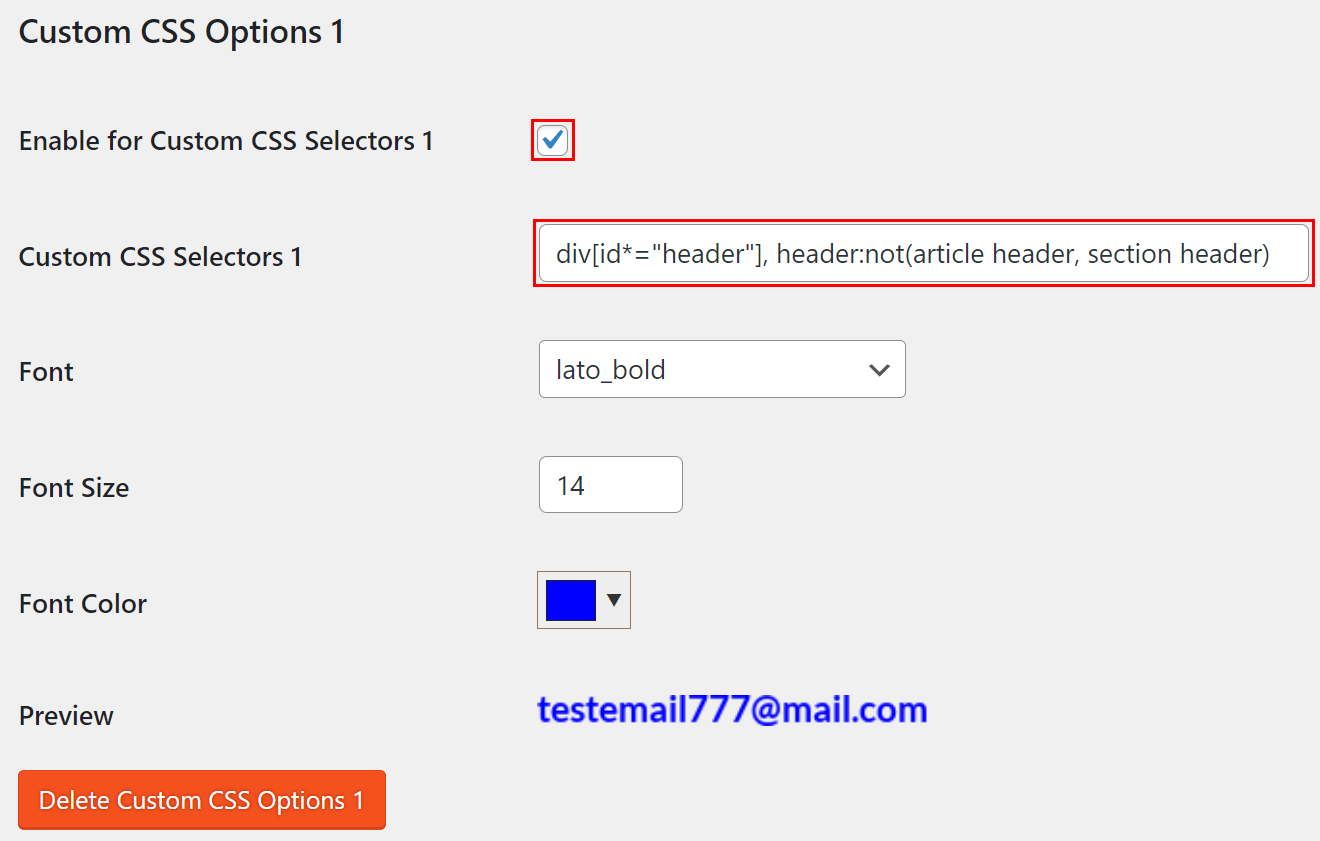
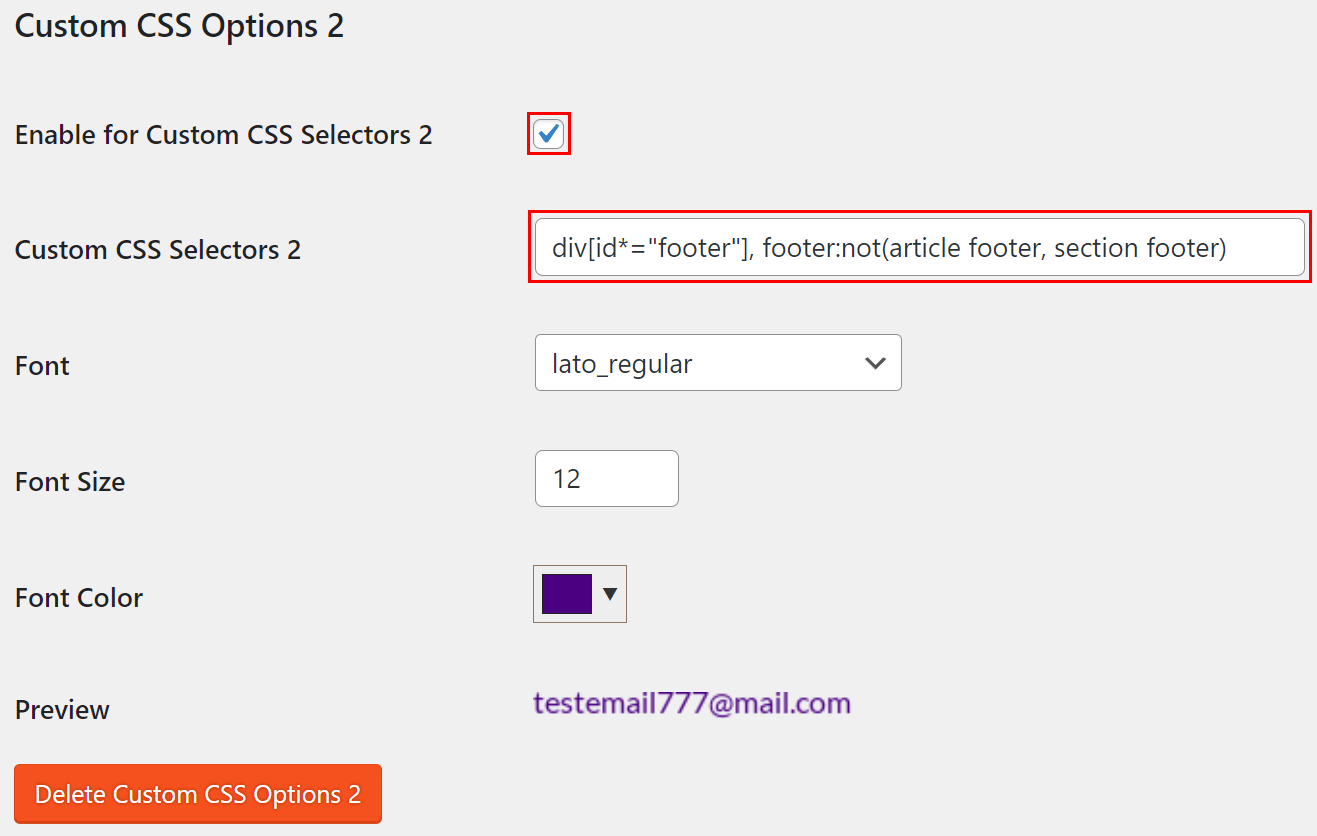
You can add an unlimited number of Custom CSS Selectors sections. NOTE: If you want to enable the plugin for Custom CSS Selectors Content, you should check the corresponding checkbox "Enable for Custom CSS Selectors...", after that you shoud fill in the "Custom CSS Selectors..." option with your CSS selectors (several different CSS selectors may be listed in one option). Then you can choose options for these CSS Selectors: Font, Font Size and Font Color.



For example, if you want to protect email addresses in the header or in the footer of your website, you can use the following Custom CSS Selectors:


If you want to delete any Custom CSS Options section, you should click the "Delete Custom CSS Options..." button at the bottom of this section.
![]()
NOTE: After you finish customizing the plugin settings you should click the "Save Changes" button.

After that the message "Settings saved" will be displayed at the top.

You can upload your custom fonts through the Font Manager. There are basic steps to upload your font files (with the extension .ttf):
- Go to "Settings", then go to "Email Protection" in the Wordpress admin panel.

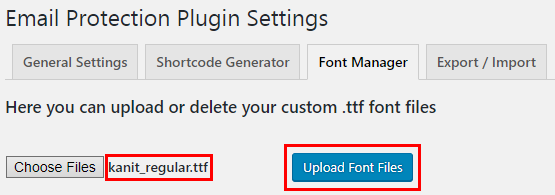
- Go to the "Font Manager" tab. Then click the "Choose Files" button.

- In the opened dialog box choose your custom font files. NOTE: Your files must have the extension .ttf. For example the file can be named "kanit_regular.ttf".
- Click the "Upload Font Files" button.

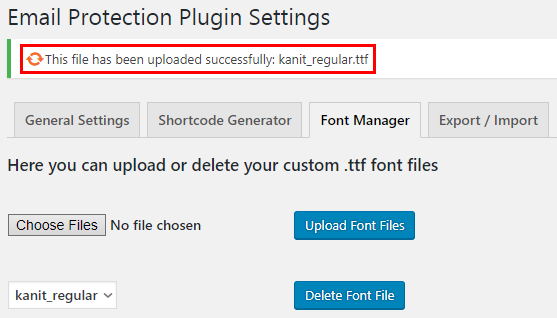
- If it is OK, the message "This file has been uploaded successfully" will be displayed at the top.

- After that your custom font will be added to the list of fonts in the "Font" options on the "General Settings" tab of the "Email Protection Plugin Settings". And you can choose this font in the plugin options.

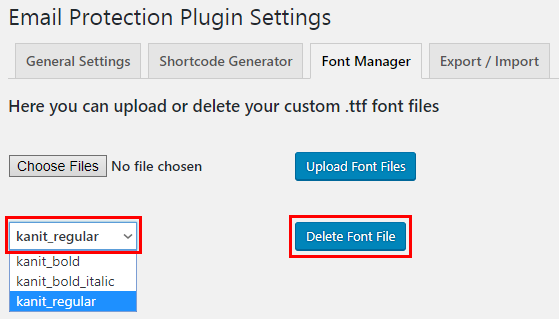
Also you can delete your uploaded font if you do not need it anymore. For example you want to delete the "kanit_regular" font. Just select this font from the drop-down list and click the "Delete Font File" button.

The plugin comes with the handy Shortcode Generator through which you can create unlimited number of shortcodes. Shortcodes allow you to insert any protected email into your posts/pages and into widgets in the sidebar.
There are basic steps to add your shortcodes:
- Go to "Settings", then go to "Email Protection" in the Wordpress admin panel.

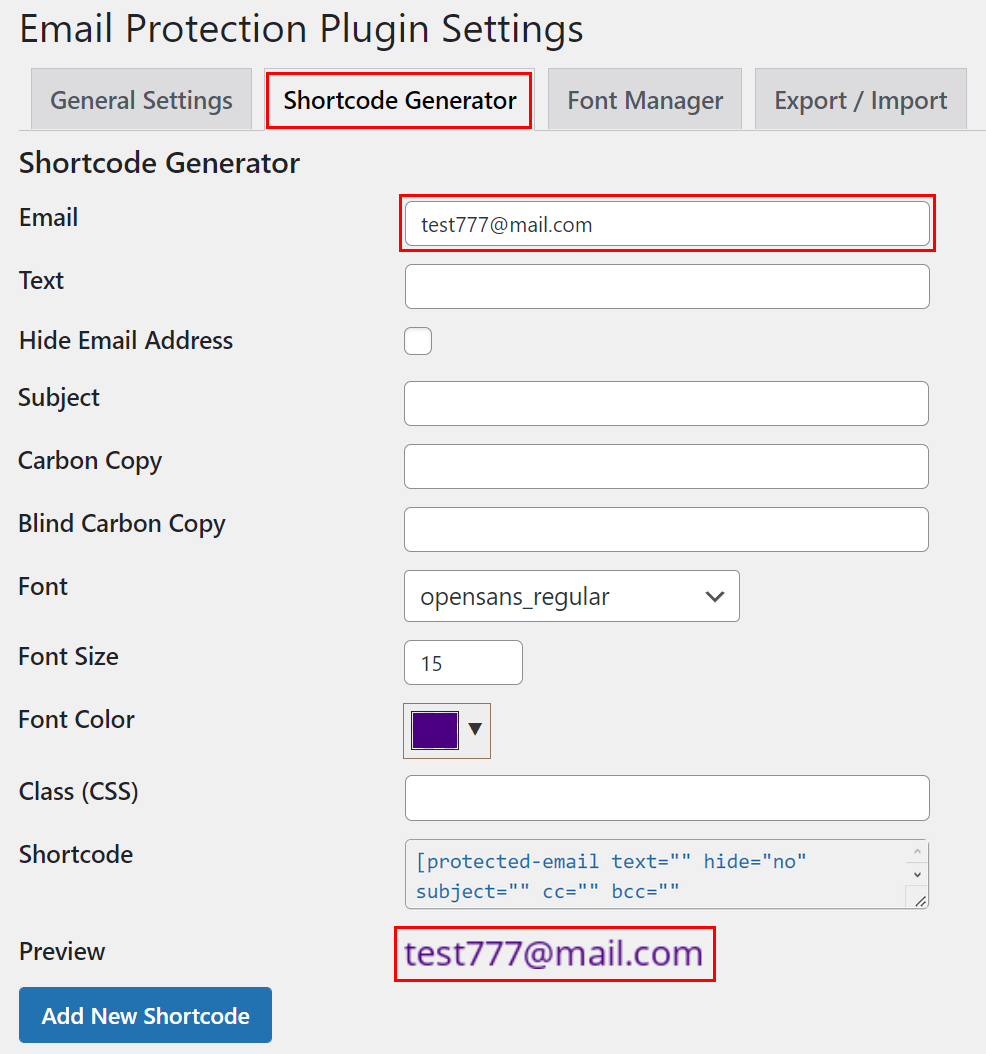
- Go to the "Shortcode Generator" tab.

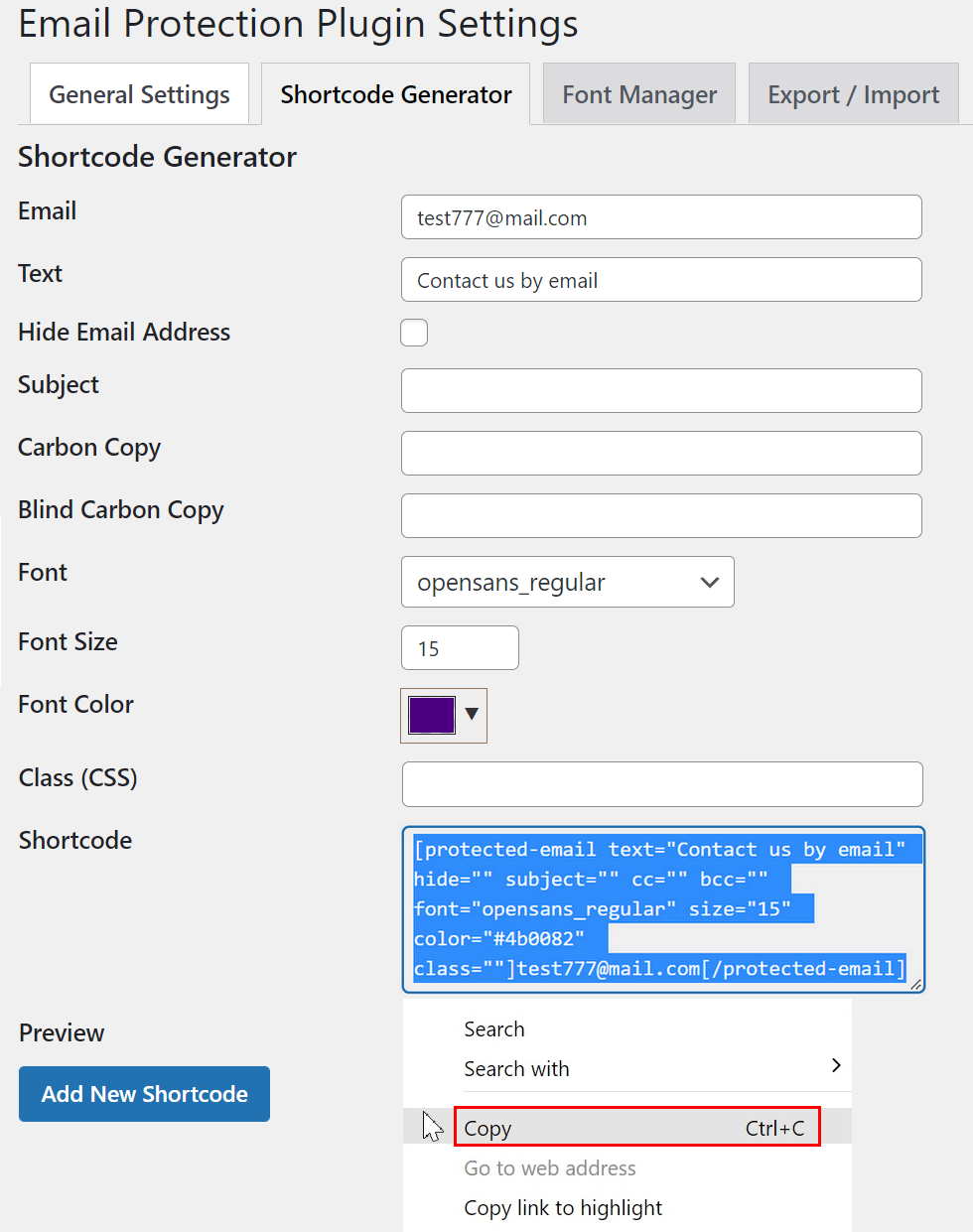
Here you should enter an email in the required field "Email". You can set Font, Font Size and Font Color in the corresponding fields. At the bottom you can see the preview of your email with the selected options. It is the instant preview that changes as soon as you change any option.
NOTE: When you click on the protected email (that is inserted into your posts/pages or into the widgets in the sidebar through the shortcode), the email client window (for example "Outlook Express", "The Bat!" etc.) will be automatically opened with the "Email Address" field filled with your email.
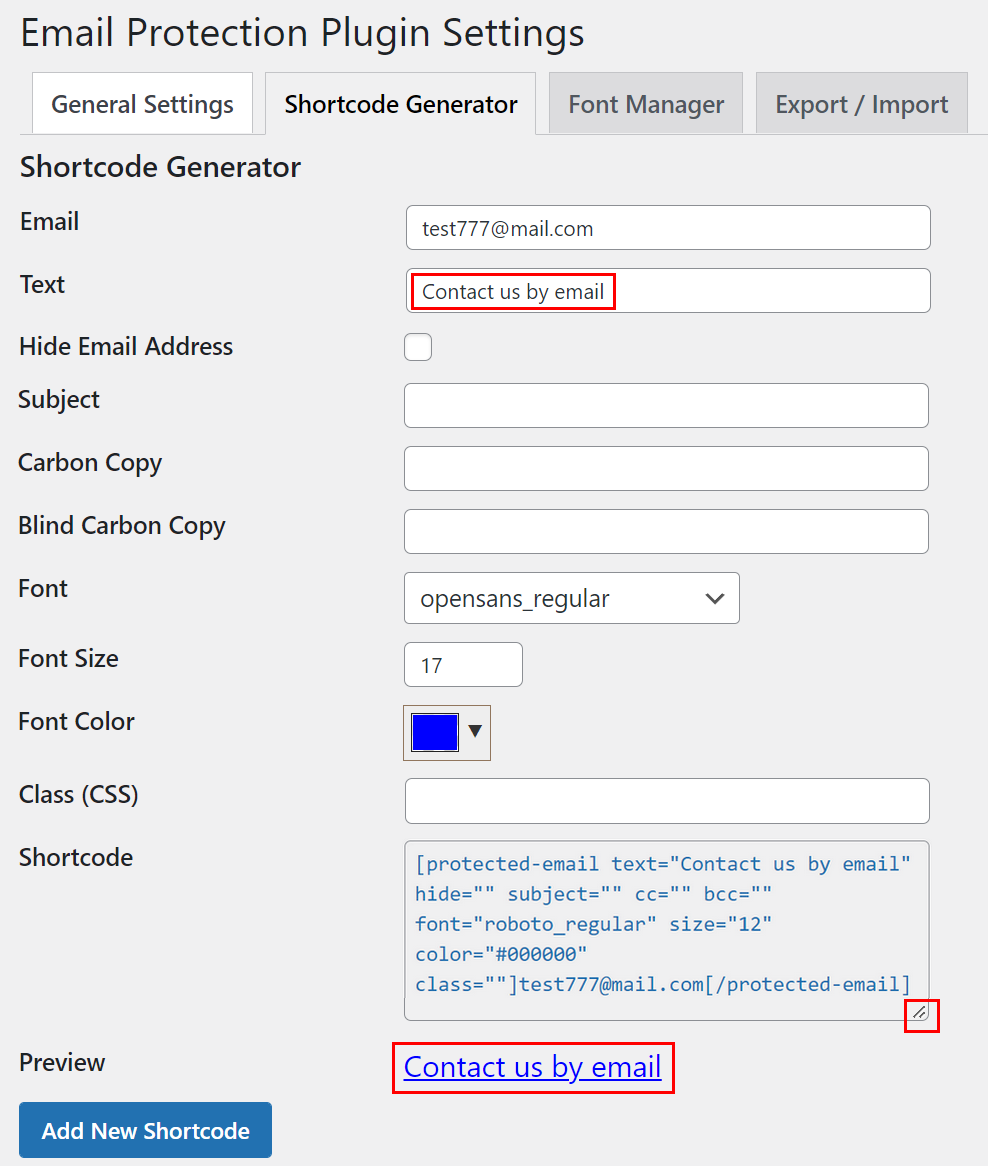
If you want to insert the clickable text link instead of the email itself, you should enter your text in the "Text" field.
NOTE: The text will be displayed but when you click on this text link, the email client window (for example "Outlook Express", "The Bat!" etc.) will be automatically opened with the "Email Address" field filled with your email.
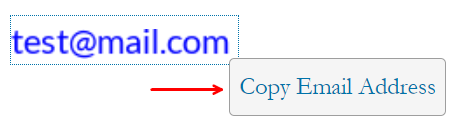
You can also copy the protected email address to the clipboard by clicking the right mouse button on it and then clicking the "Copy Email Address" item. And after that you can paste the copied email address where you want.

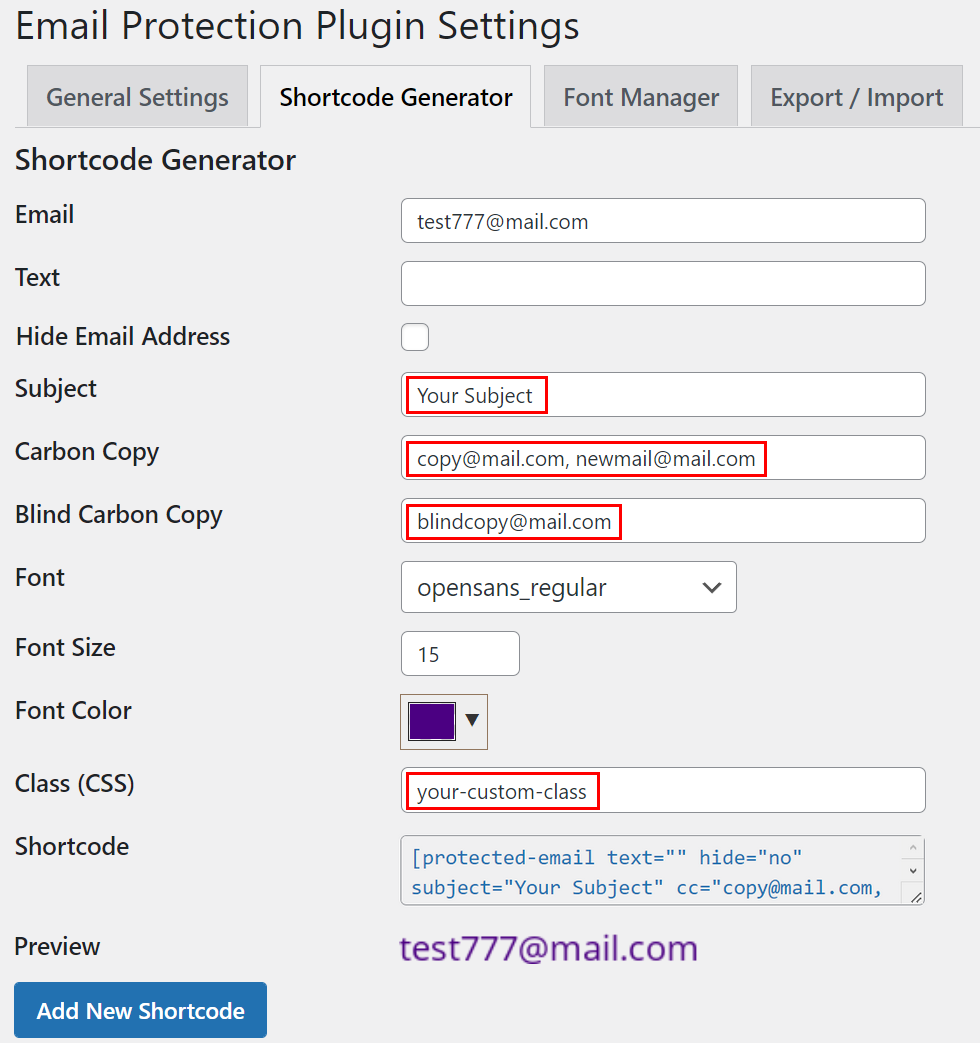
The "Shortcode" field is resizeable. You can resize it by pulling at its bottom right corner.

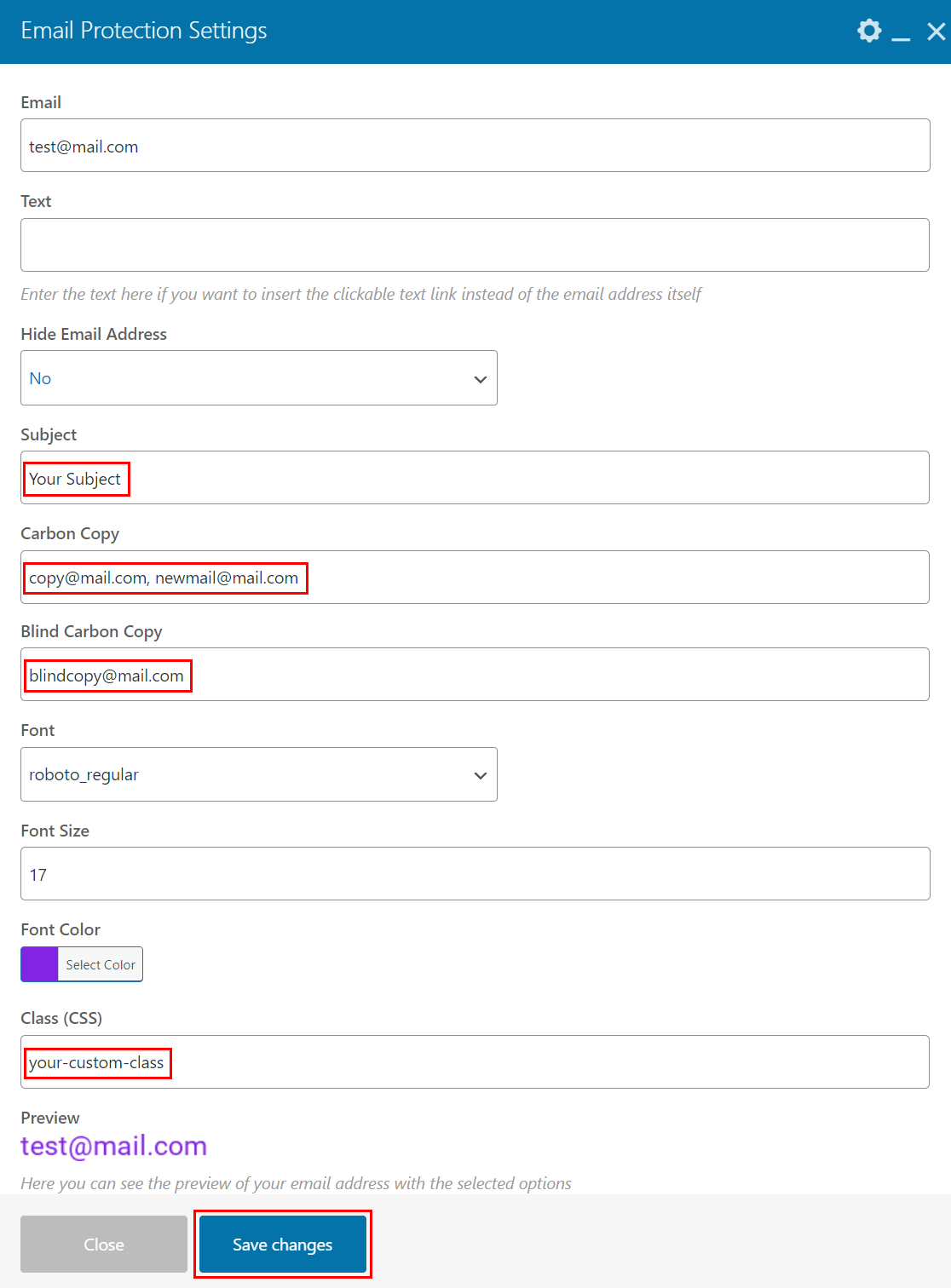
You can fill the "Subject", "Carbon Copy" and "Blind Carbon Copy" fields. In this case, when you click on the protected email, the email client window (for example "Outlook Express", "The Bat!" etc.) will be automatically opened with the "Subject", "Carbon Copy (CC)" and "Blind Carbon Copy (BCC)" fields filled.
Also you can fill the "Class (CSS)" field to add your custom CSS class to the protected email.

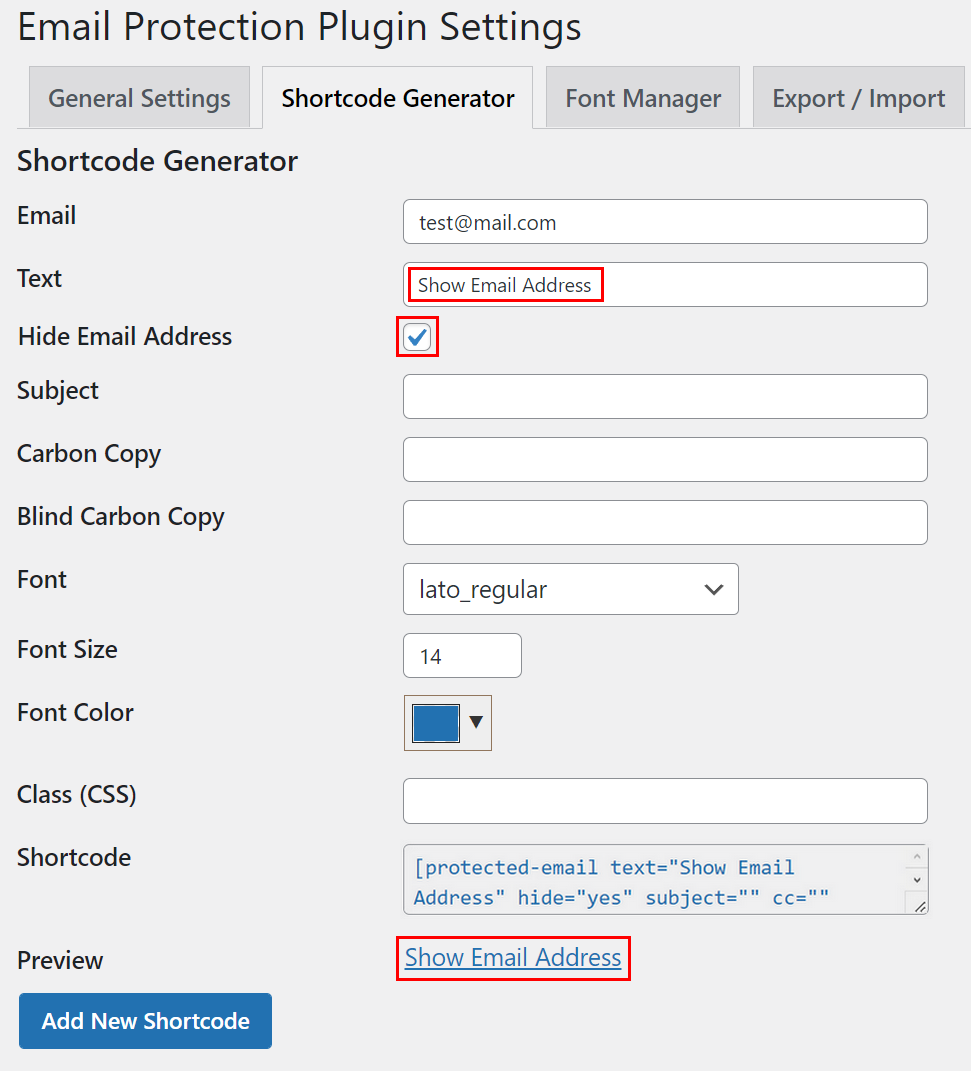
If you want to hide your email address from screen readers, you should check the checkbox "Hide Email Address" and enter your text in the "Text" field. In this case, the clickable text link will be displayed instead of the email address itself, but when you click on this text link, the protected email address will be shown. When you click on the shown protected email address, the email client window (for example "Outlook Express", "The Bat!" etc.) will be automatically opened with the "Email Address" field filled with your email (also "Subject", "Carbon Copy (CC)" and "Blind Carbon Copy (BCC)" fields can be filled automatically if you wish).

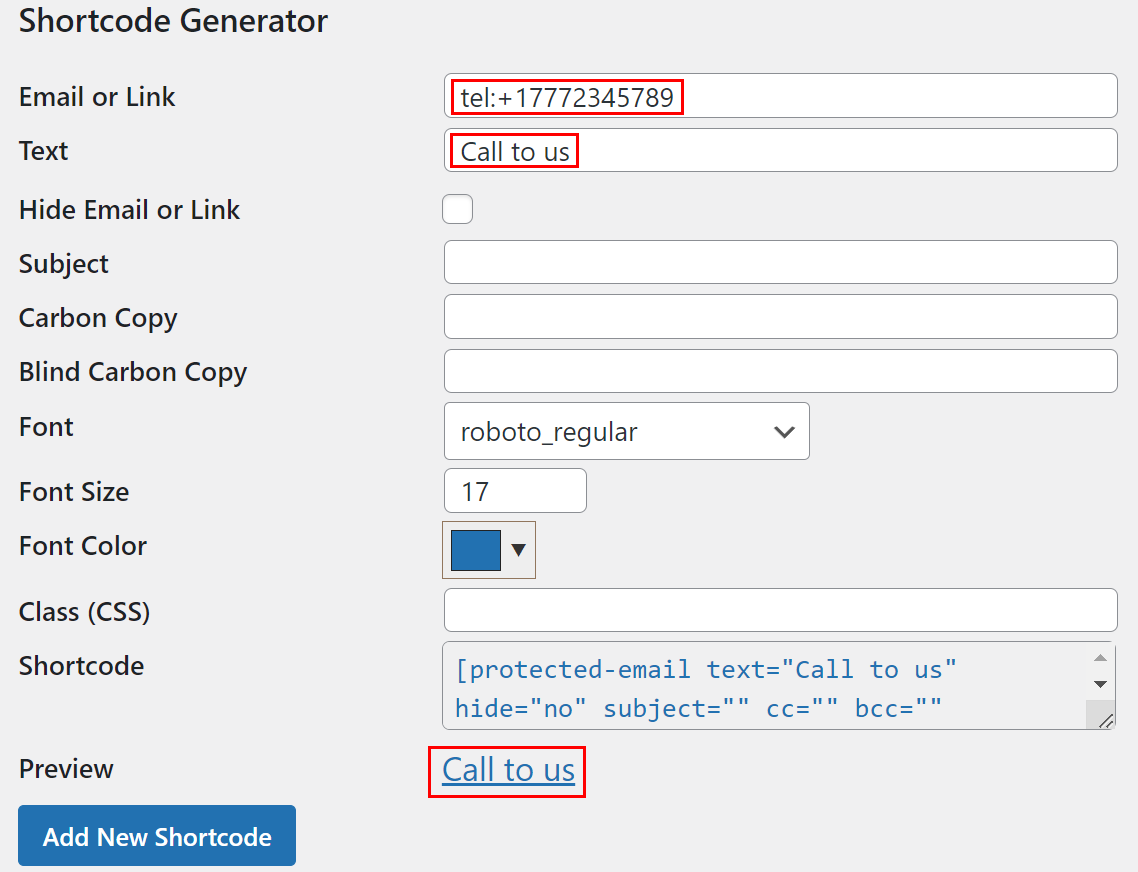
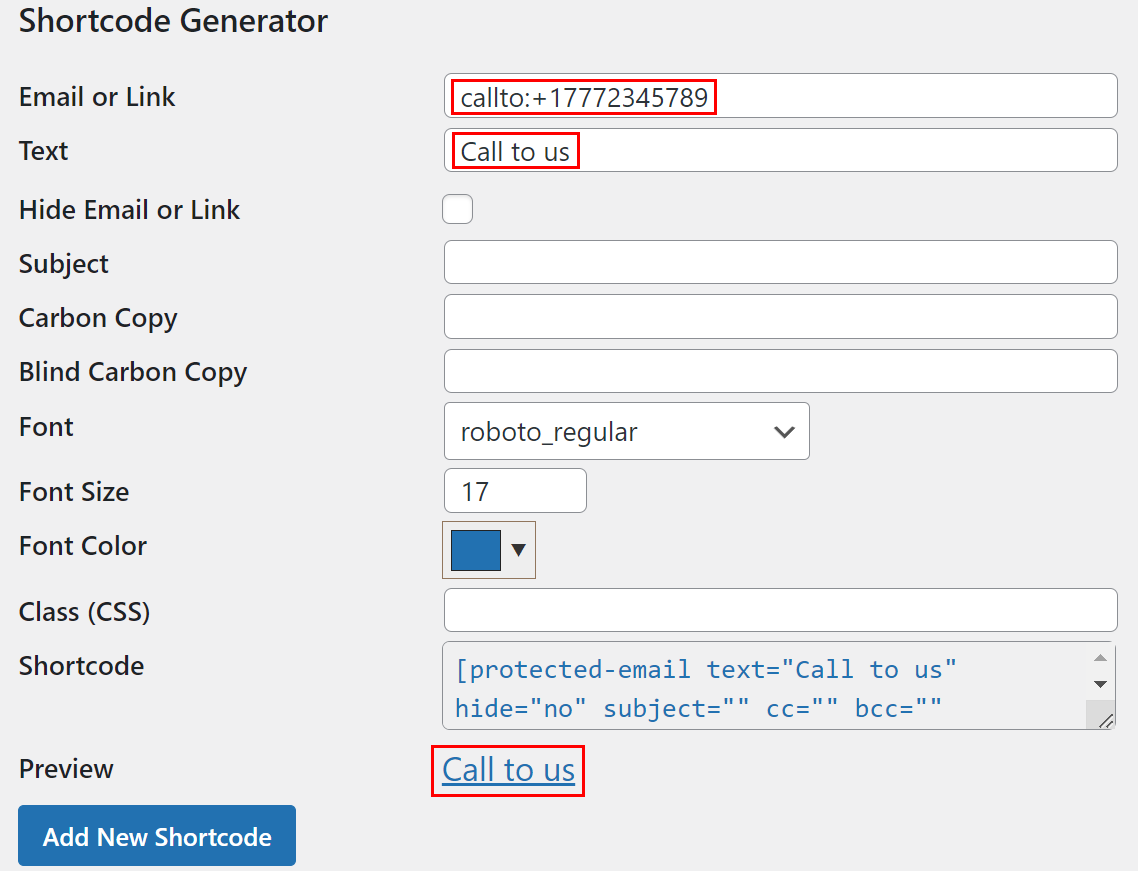
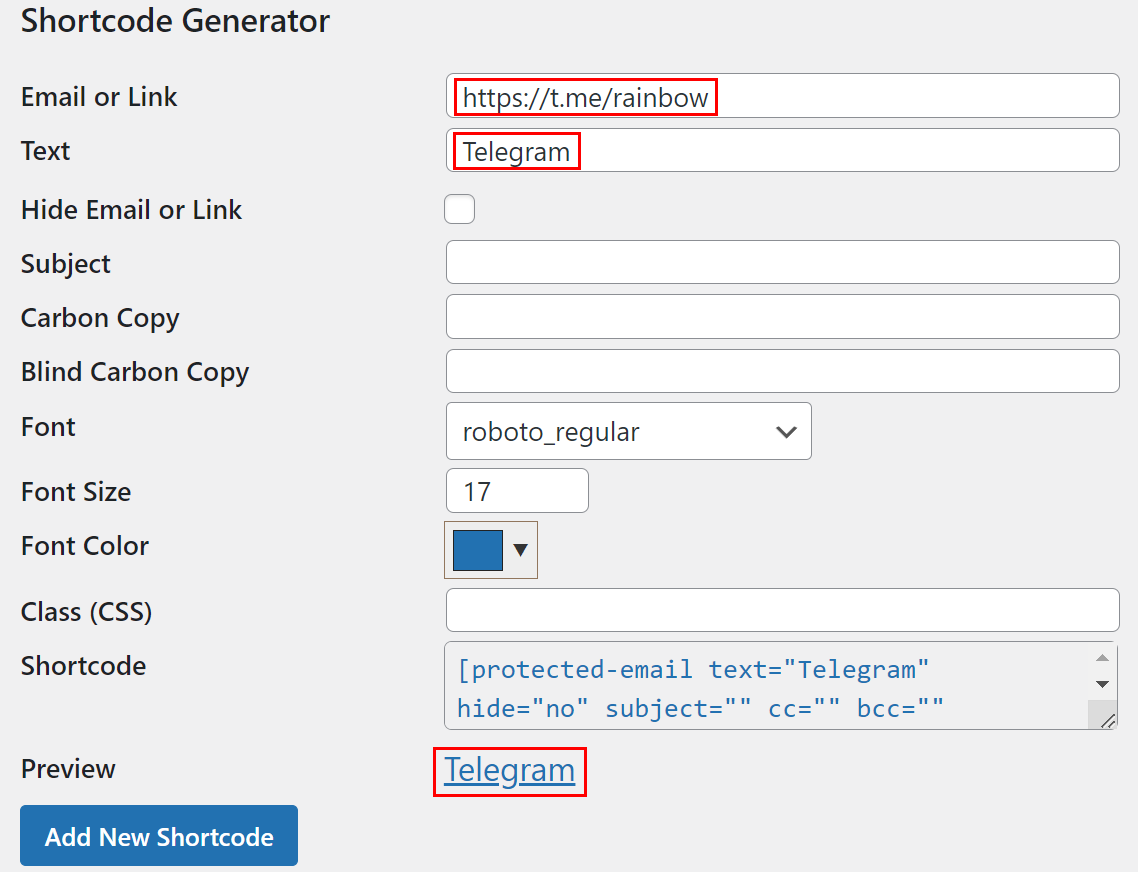
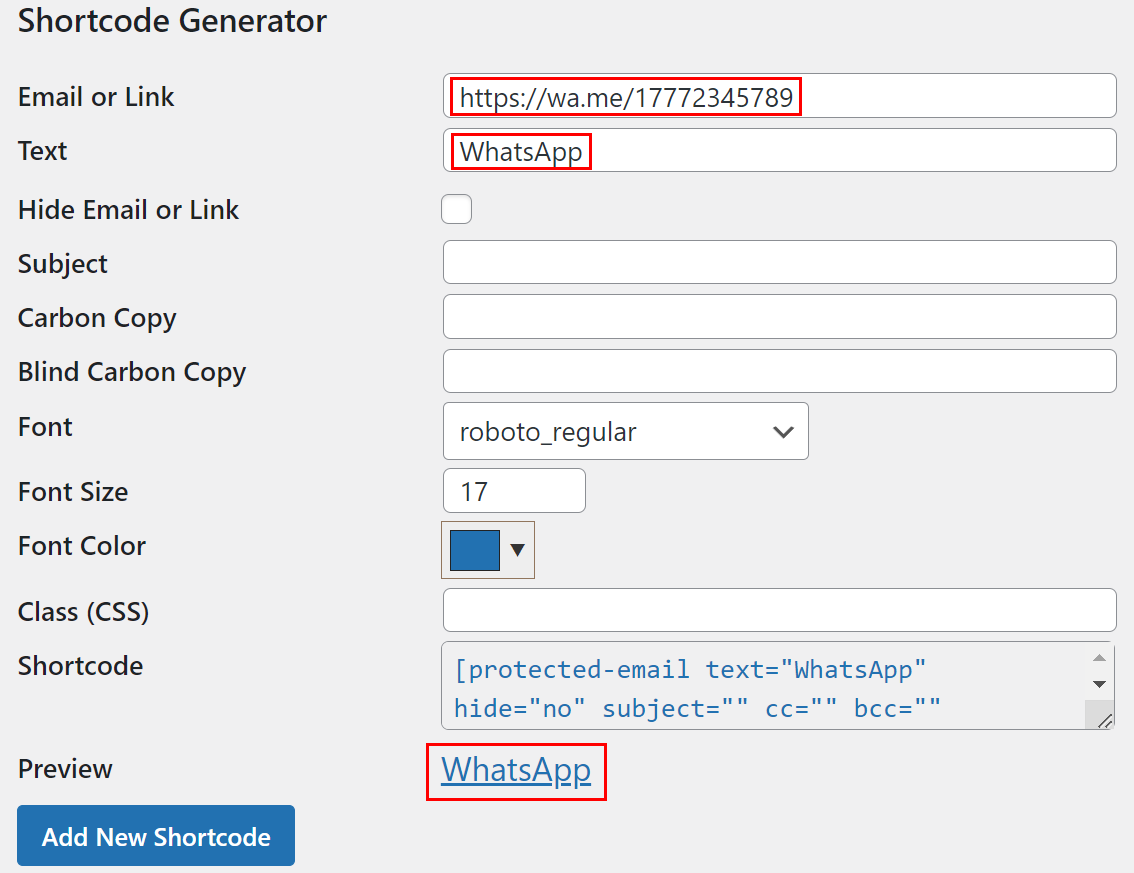
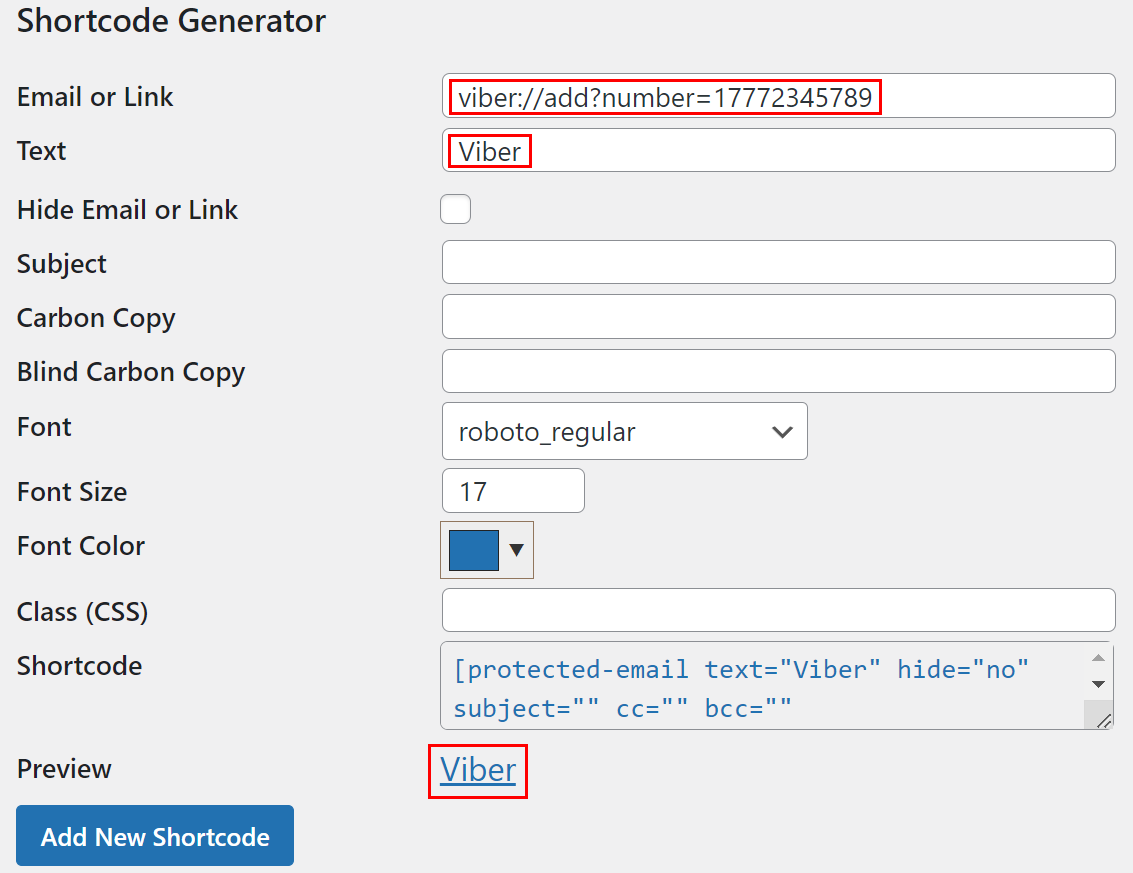
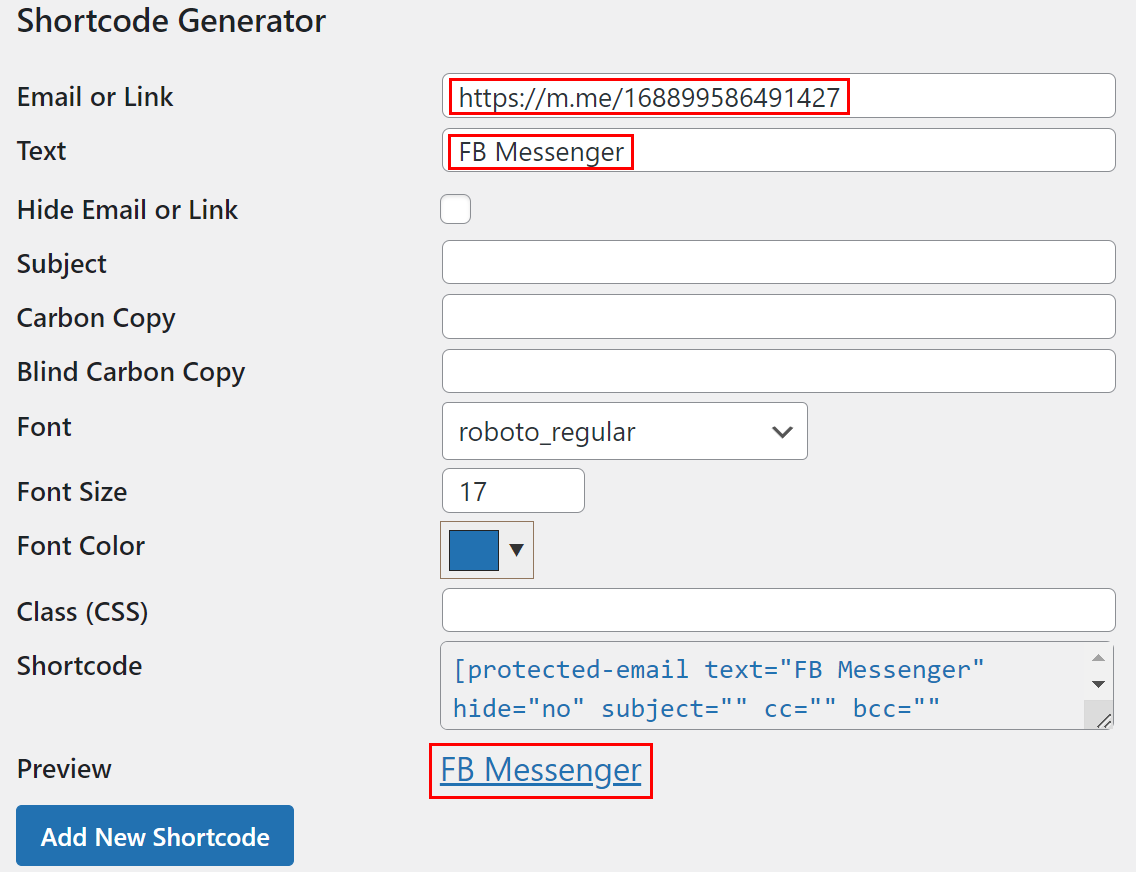
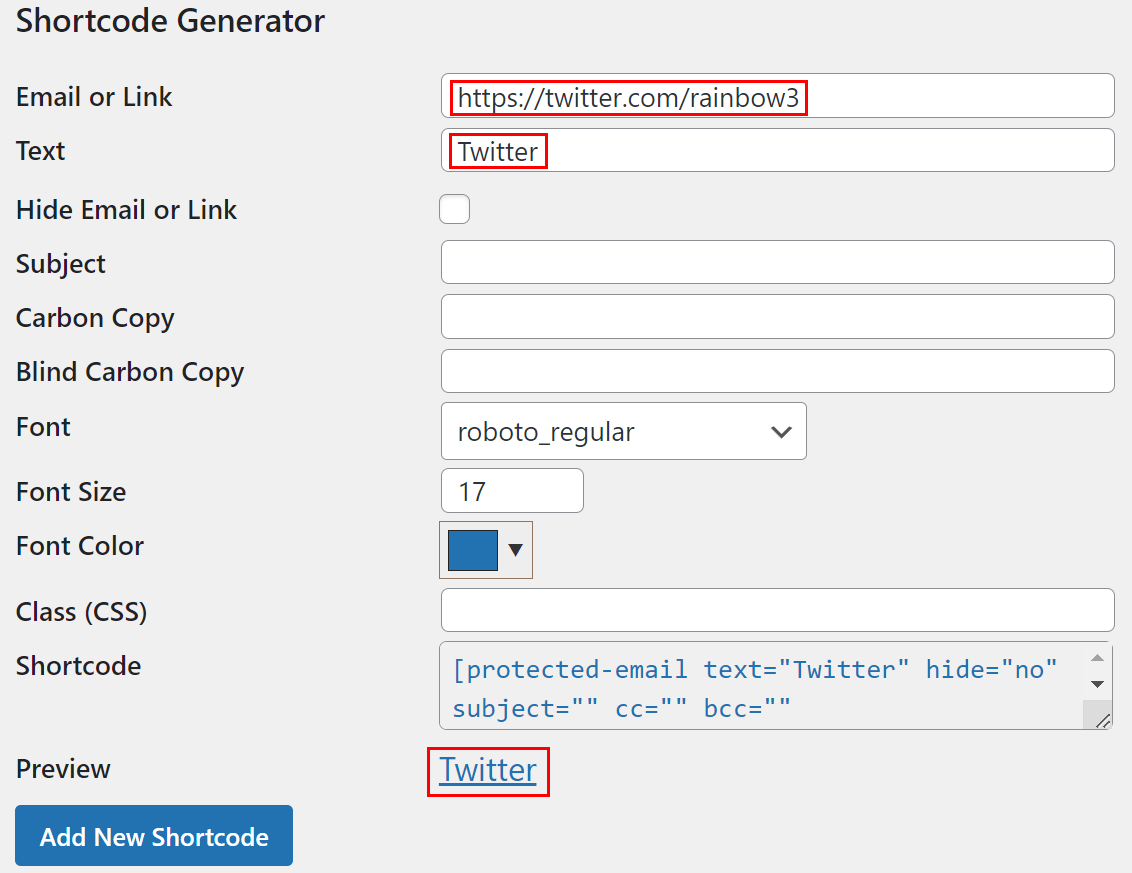
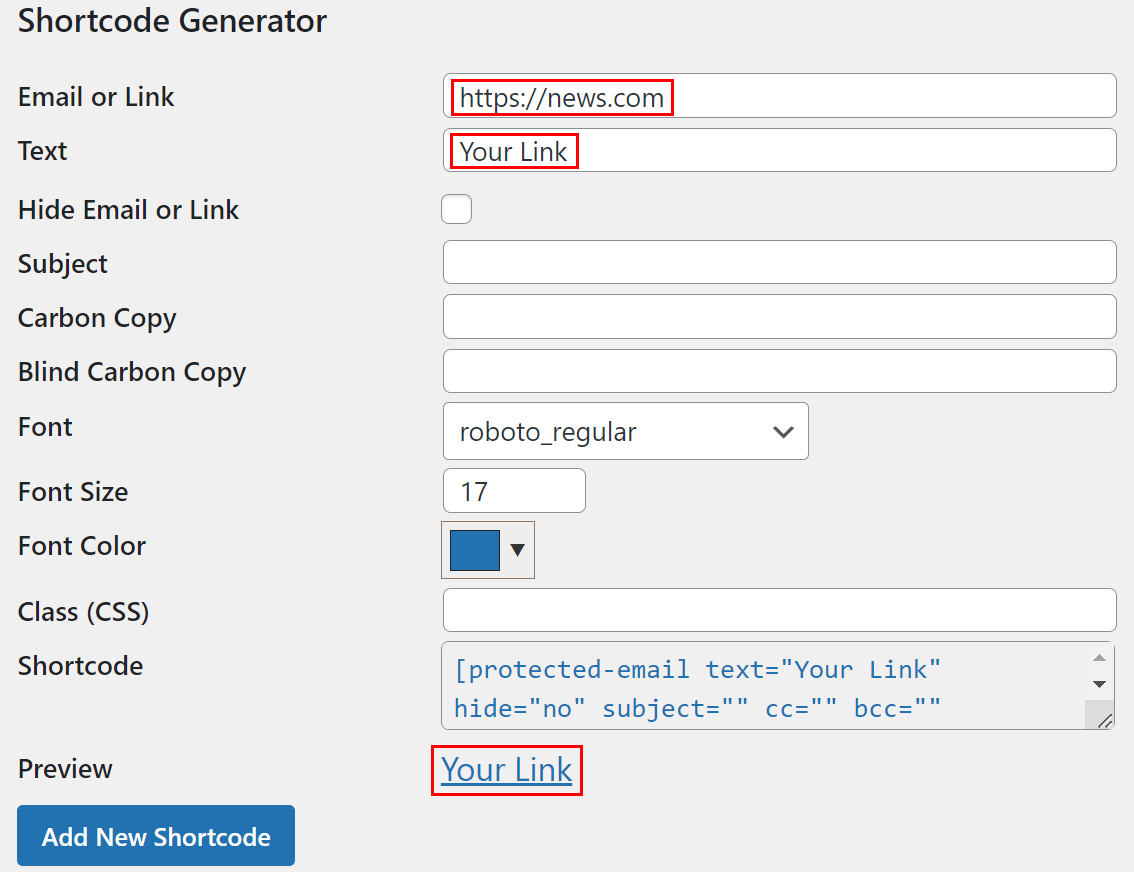
In addition to email addresses, you can also protect other contacts (phone numbers, messengers, social medias, etc.) and any links. Below are examples for a phone number, Telegram, WhatsApp, Viber, FB Messenger, Twitter and a custom link.








If you just want to add the shortcode to your post/page or to the widget in the sidebar, you can just copy the shortcode from the "Shortcode" field and paste it into your post/page or into the widget. You should select the shortcode in the "Shortcode" field and then copy the selected shortcode by typing the "Ctrl+C" combination on the keyboard or by clicking the right mouse button and selecting the "Copy" item in the shortcut (context) menu. And after that you can paste the copied shortcode into your post/page or into the widget in the sidebar.

If you also want to save the shortcode in the Shortcode List (for example, for using it in other posts/pages or in widgets), you should click the "Add New Shortcode" button.

After that the added shortcode will appear in the Shortcode List below.

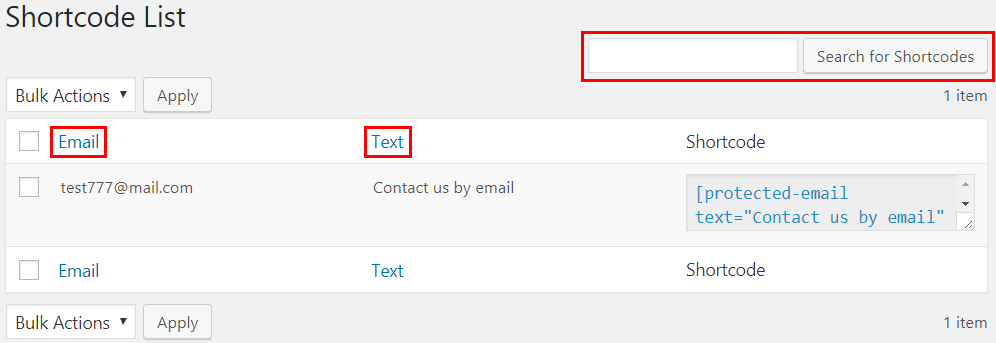
In the Shortcode List you can sort your shortcodes alphabetically by the columns "Email" and "Text" by clicking on the title of the corresponding column.
Also you can search for any saved shortcode by its text or its email by typing a part of the text or the email into the corresponding field above the Shortcode List on the right and then clicking the "Search for Shortcodes" button.
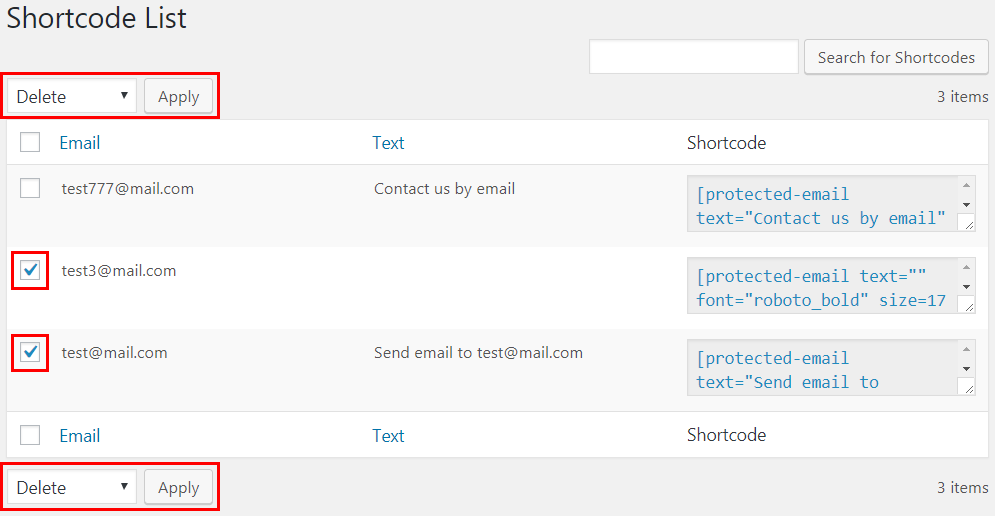
You can delete any shortcode from the Shortcode List. For deleting shortcodes you should check shortcodes that you would like to delete, then select the "Delete" item in the "Bulk Actions" field at the top or at the bottom and after that click the "Apply" button.

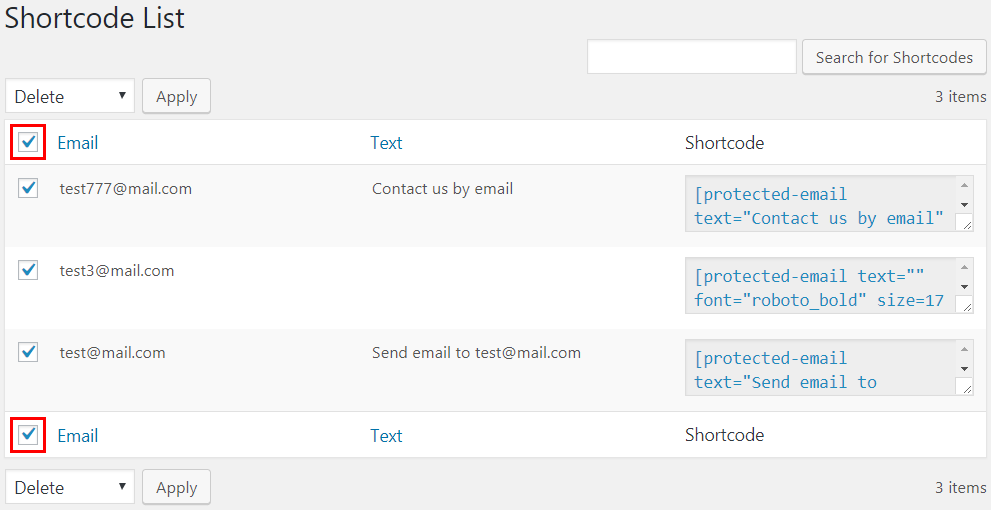
If you would like to check all displayed shortcodes, you can check the corresponding checkbox at the top or at the bottom of the Shortcode List before the column titles on the left.

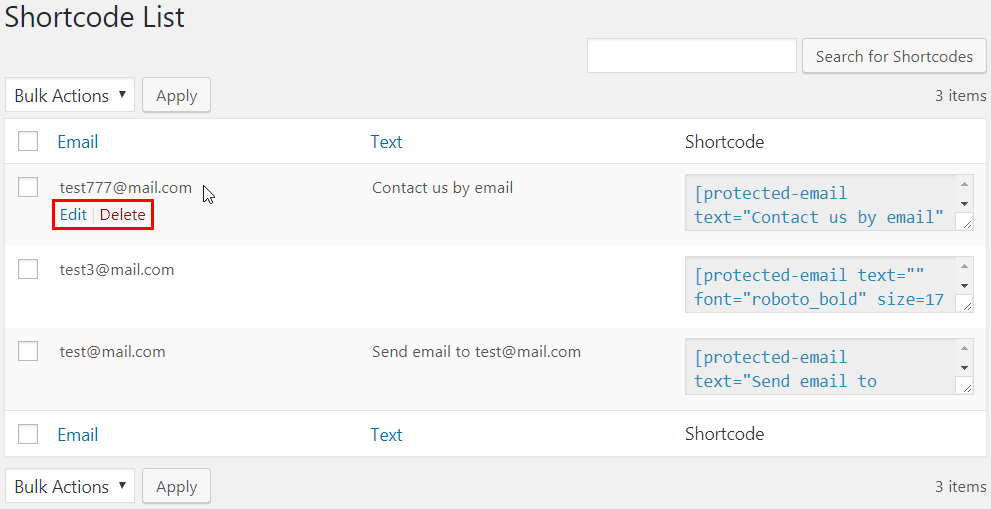
Another way to delete the shortcode from the Shortcode List is to put the mouse over it and click on the appeared "Delete" item below it.

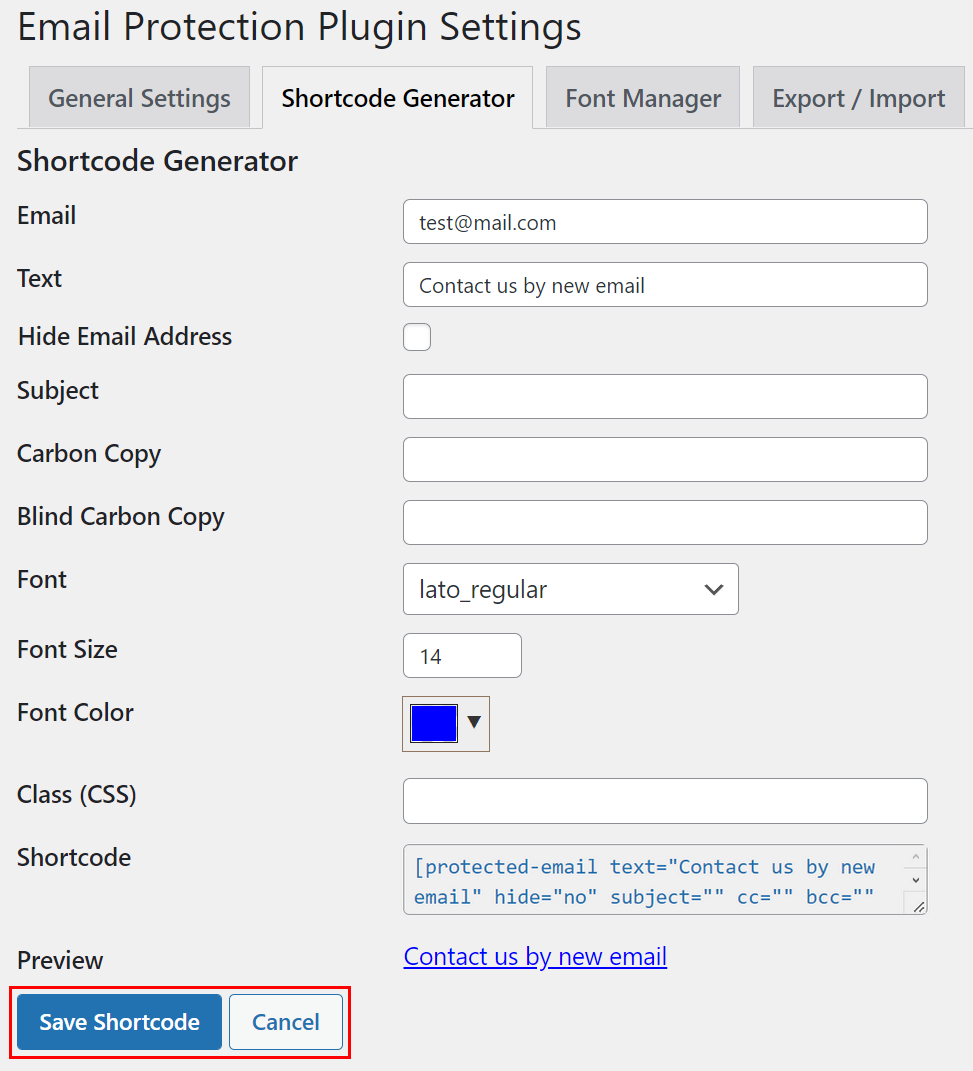
If you would like to edit the shortcode you should put the mouse over it in the Shortcode List and click on the appeared "Edit" item below it. After that the fields of the Shortcode Generator form will be filled with the data of the shortcode which is being edited, and the "Save Shortcode" and "Cancel" buttons will appear at the bottom of the Shortcode Generator form.

If you would like to save the edited version of the shortcode, you should click the "Save Shortcode" button. Then the edited shortcode will be saved in the Shortcode List.
If you would like to cancel shortcode editing, you should click the "Cancel" button.
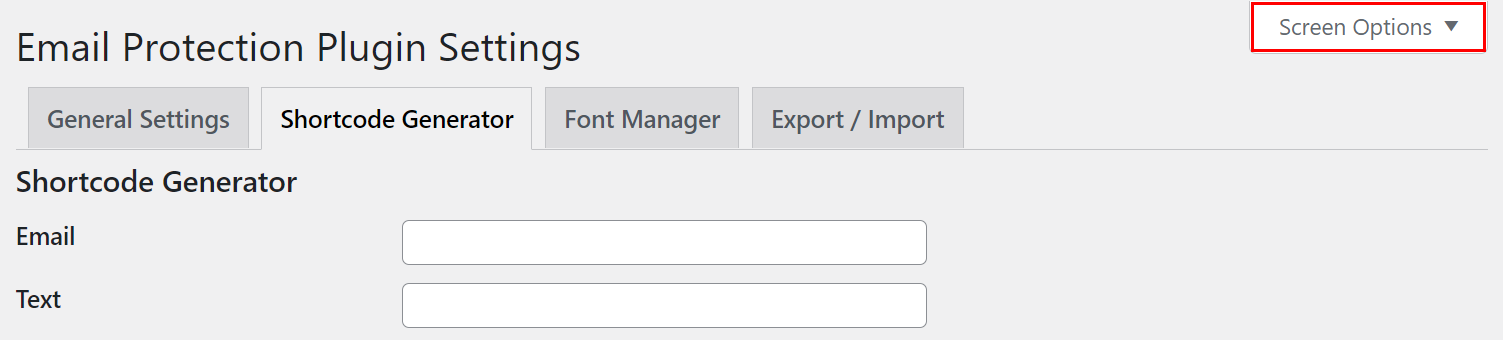
If you would like to customize pagination and the display of columns in the Shortcode List, you should click the "Screen Options" button in the upper right corner of the Shortcode Generator page.

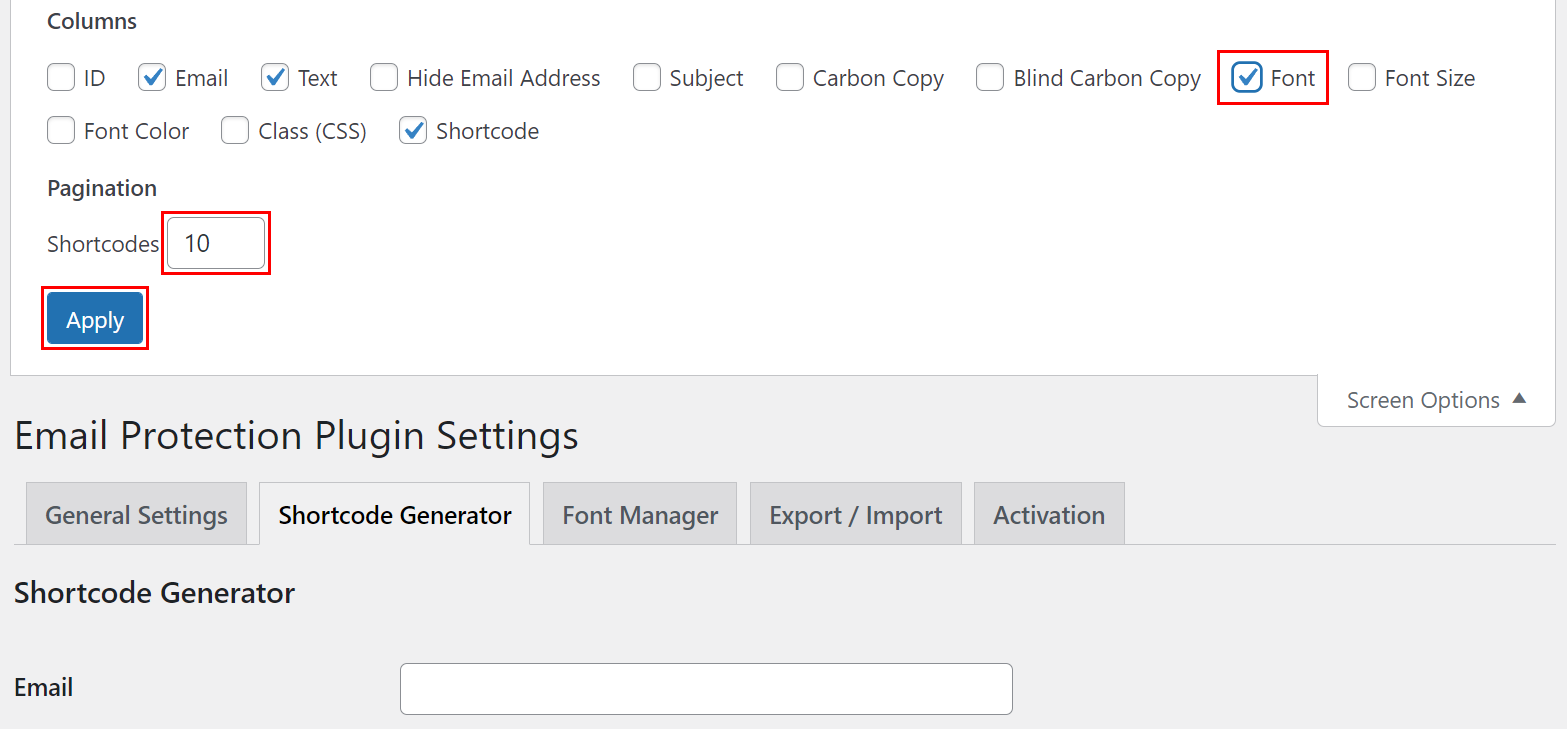
Then the customization form will be opened at the top. By default the Email, Text and Shortcode columns are checked, and number of shortcodes per page is 10 (in the Pagination section).
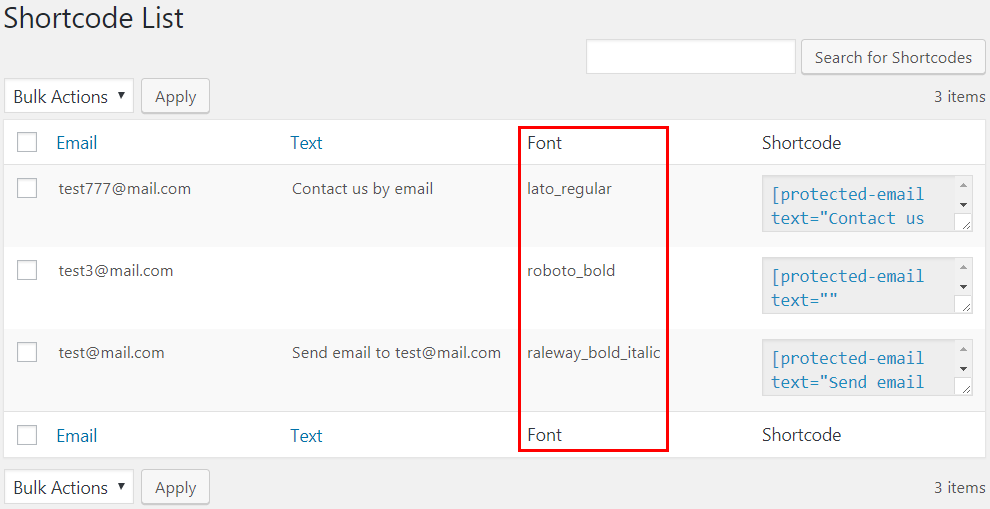
You can change number of shortcodes per page and check (or uncheck) the columns you want to display in the Shortcode List. For example you can check the extra Font column. To save the customization you should click the "Apply" button.

After that the added Font column will be displayed in the Shortcode List.

Each field in the Shortcode column is resizeable. You can resize it by pulling at its bottom right corner.

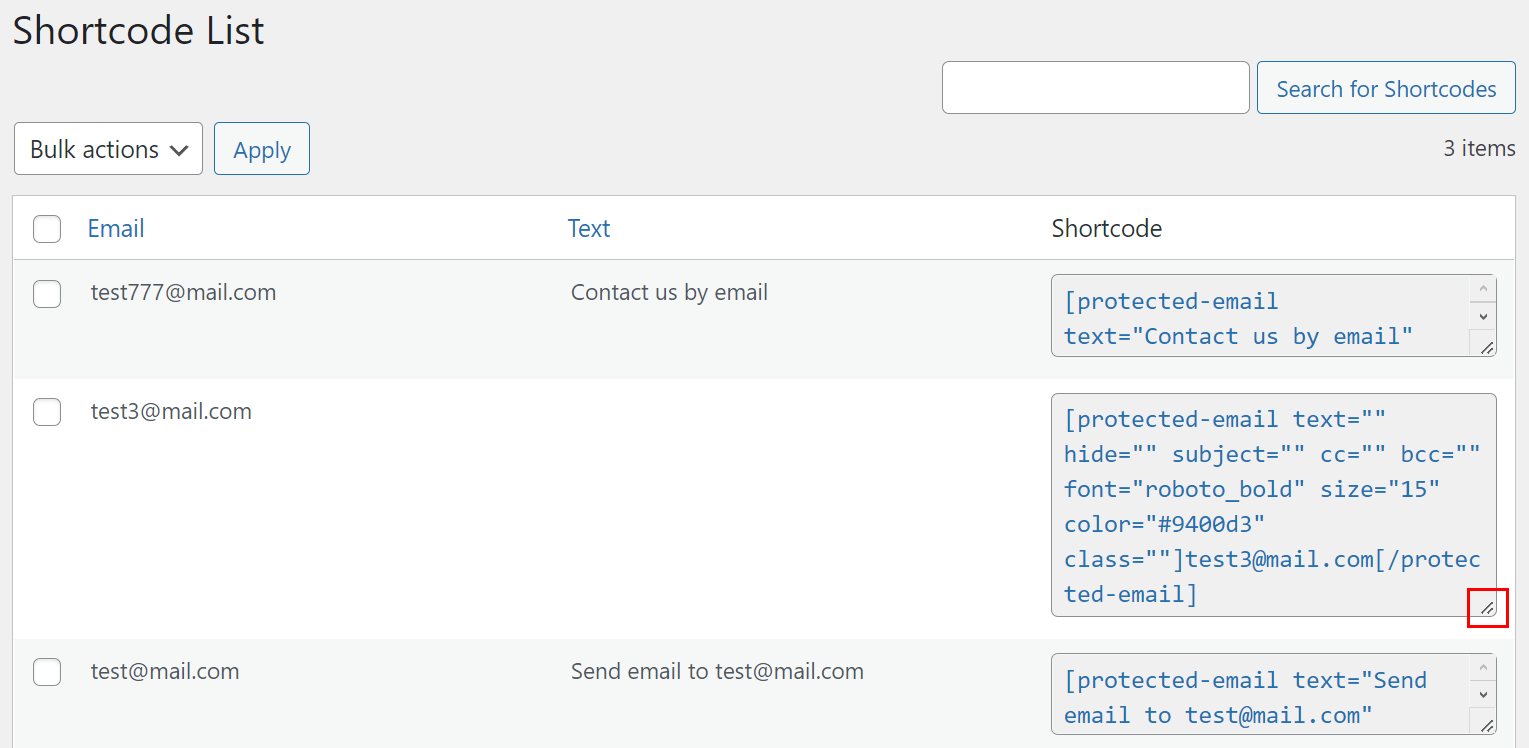
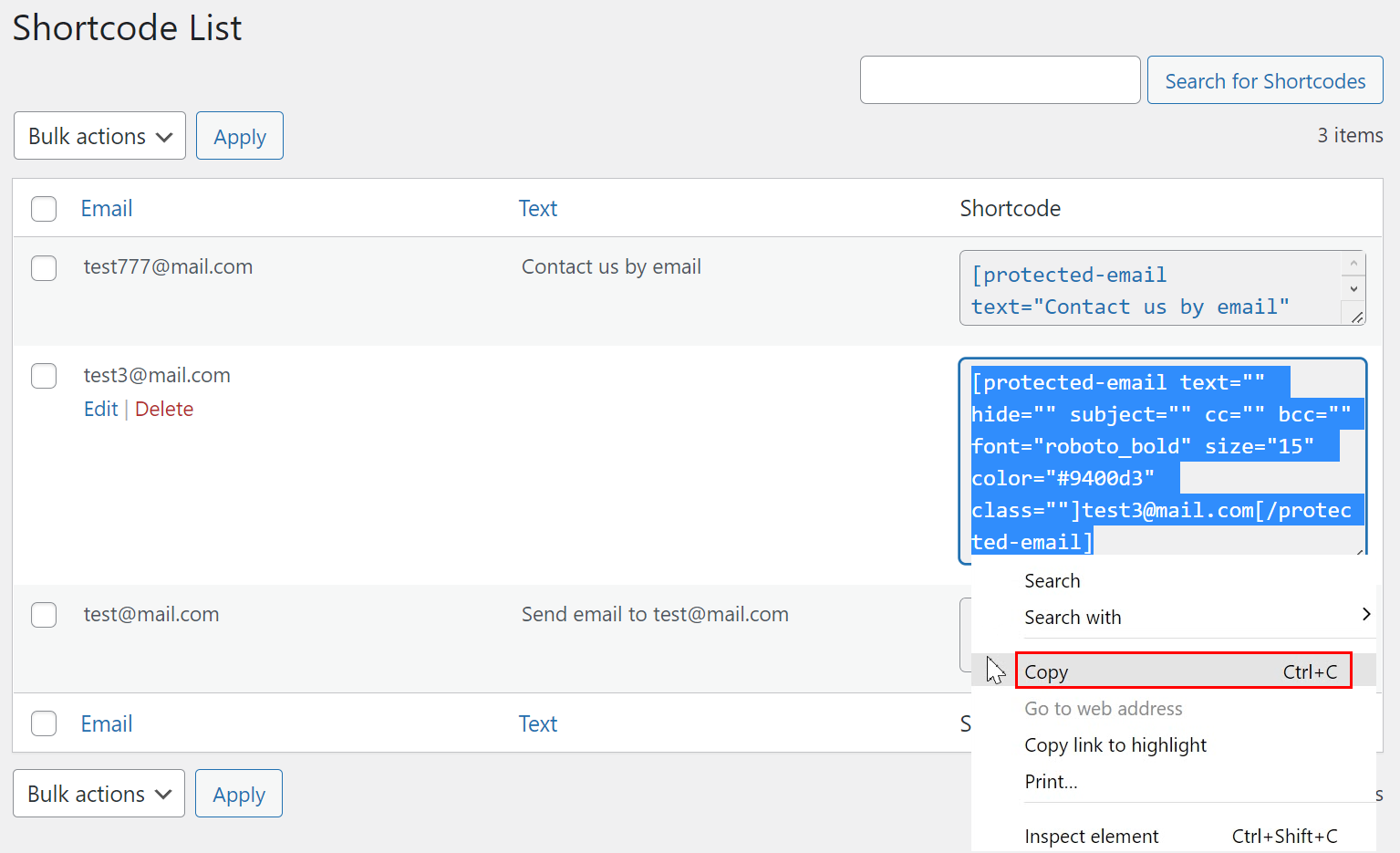
To insert the shortcode (from the Shortcode List) into your posts/pages and into widgets in the sidebar, you should select the corresponding shortcode in the Shortcode column in the Shortcode List and then copy the selected shortcode and paste it into your post/page or into the widget. You can copy the selected shortcode by typing the "Ctrl+C" combination on the keyboard or by clicking the right mouse button and selecting the "Copy" item in the shortcut (context) menu.

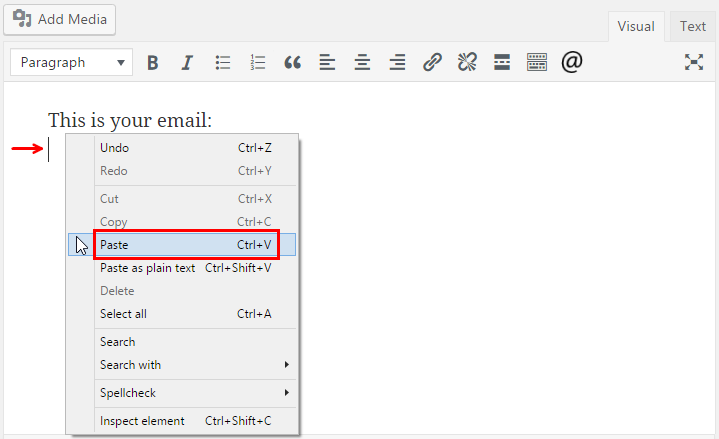
To insert the copied shortcode into the Wordpress editor (for your post/page) or into the widget field, you can type the "Ctrl+V" combination on the keyboard or click the right mouse button and select the "Paste" item in the shortcut (context) menu of the editor (or the widget field).

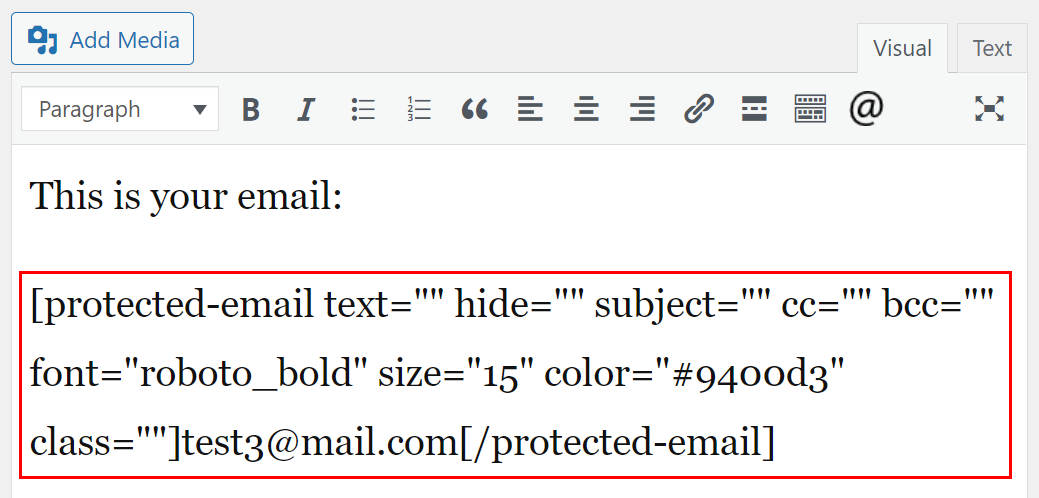
Then your shortcode will be inserted into your post/page or into the widget in the sidebar.

The following screenshot shows how it will look on your post/page in the frontend.

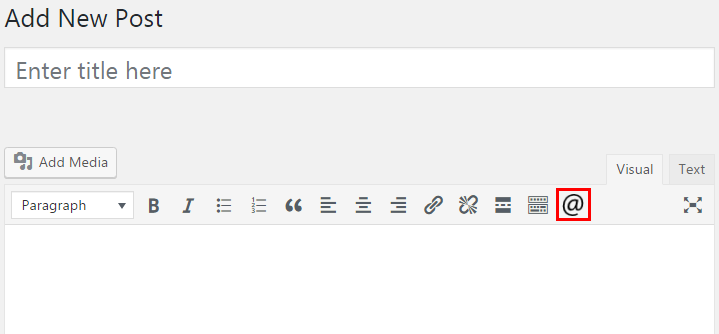
Another way to insert the shortcode into your post/page (without saving it in the Shortcode List) is to click the special button with the "@" icon on the top bar of the Wordpress editor. NOTE: This button is only available in the Visual mode of the Wordpress editor.

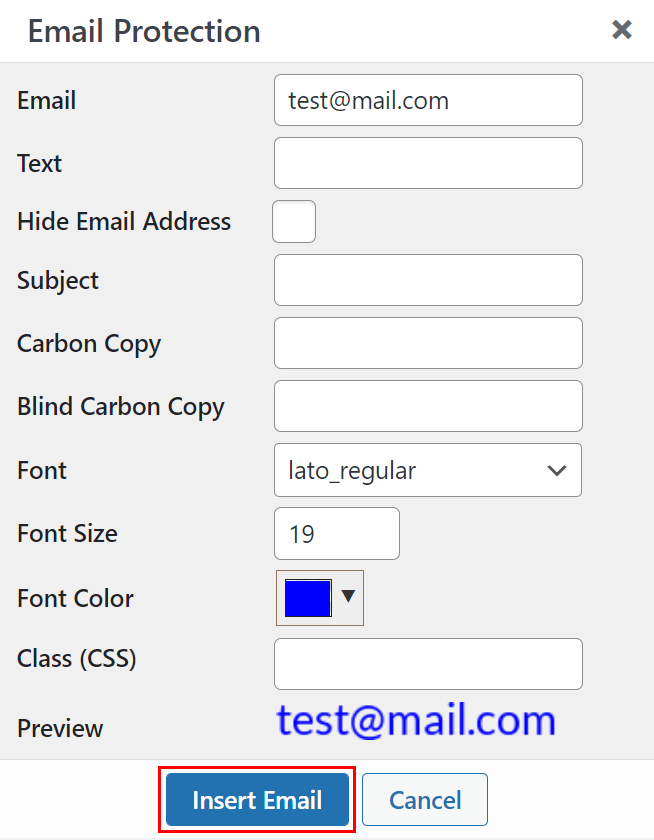
After clicking this button, the Shortcode Generator popup window will be opened. In this popup window you should fill the same fields as in the Shortcode Generator. And you can see the preview of your email with the selected options. It is the instant preview that changes as soon as you change any option.
To insert the shortcode into your post/page, you should click the "Insert Email" button (or click the "Cancel" button to cancel inserting the shortcode).

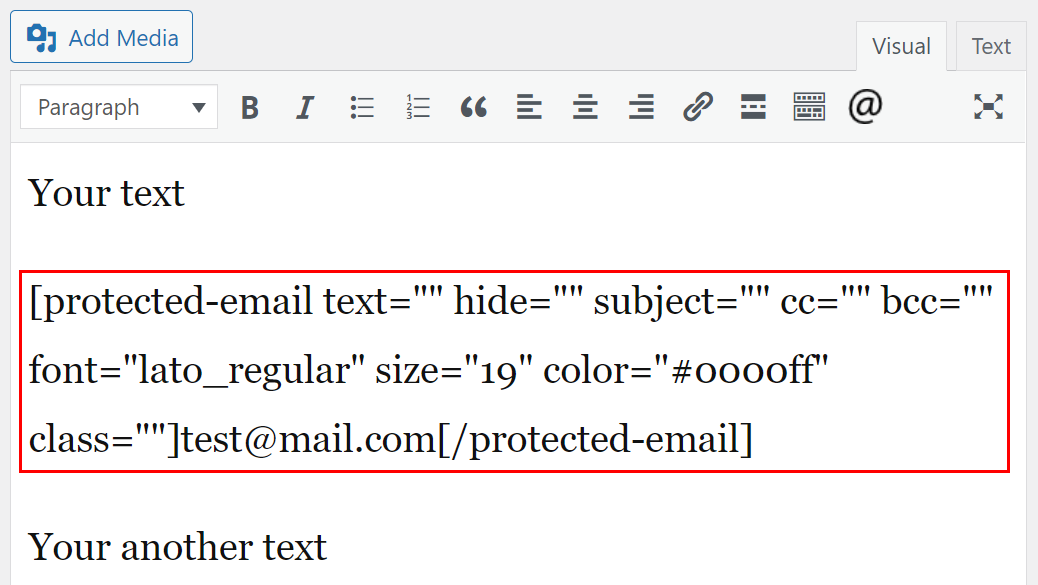
After that your shortcode will be inserted into your post/page.

This Plugin is integrated with the popular plugin Elementor.
You can insert any protected email into your posts/pages via the Elementor. There are basic steps to do this:
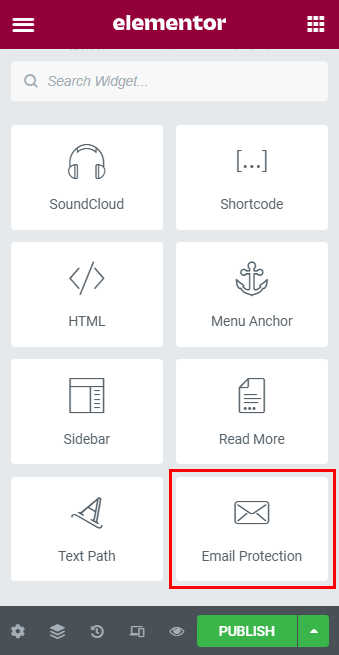
- Go to the "General" section on the Elementor editor. In the list of elements select the "Email Protection" element and drag it to your post/page.

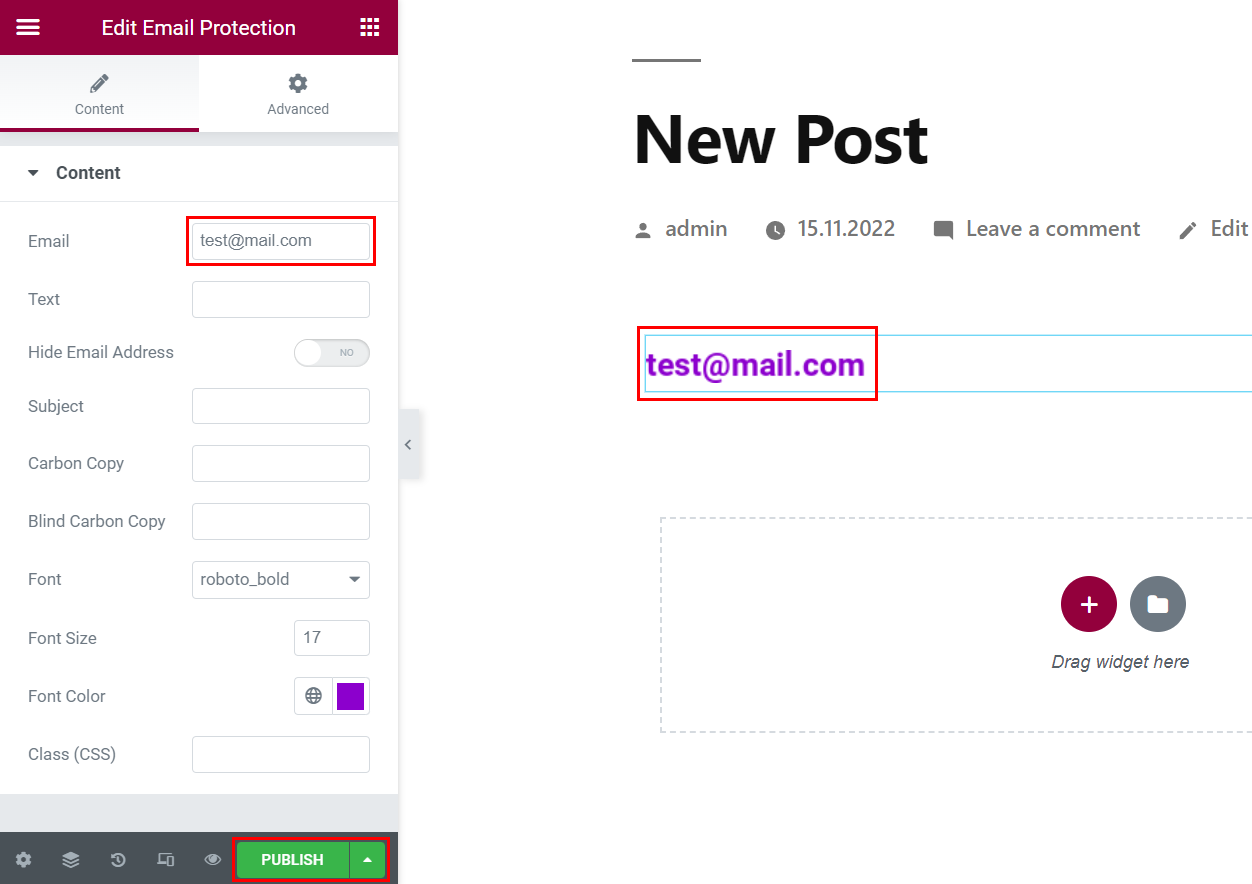
- In the opened popup window you should enter an email in the required field "Email". You can set Font, Font Size and Font Color in the corresponding fields. NOTE: When you click on the inserted protected email, the email client window (for example "Outlook Express", "The Bat!" etc.) will be automatically opened with the "Email Address" field filled with your email.

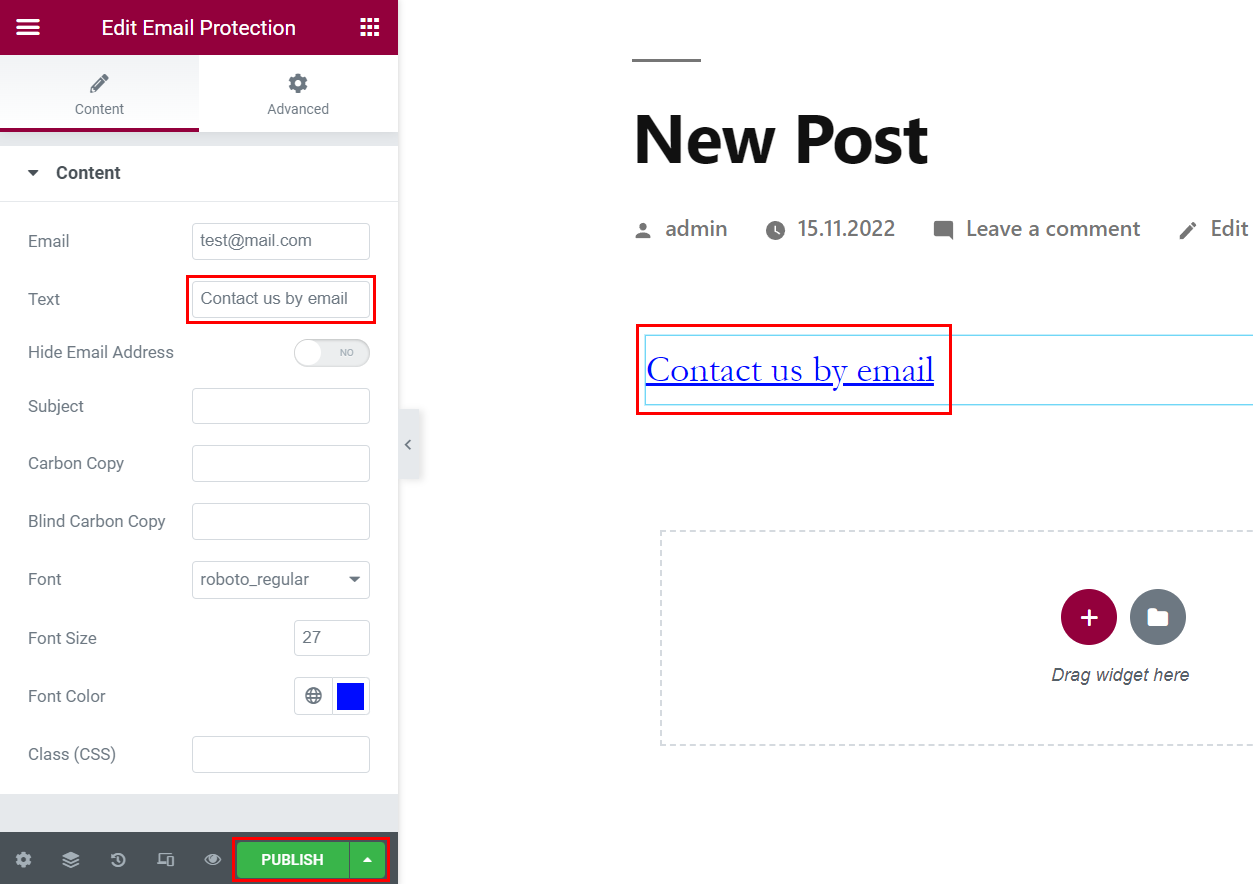
- If you want to insert the clickable text link instead of the email itself you should enter your text in the "Text" field. NOTE: The text will be displayed but when you click on this text link, the email client window (for example "Outlook Express", "The Bat!" etc.) will be automatically opened with the "Email Address" field filled with you email.

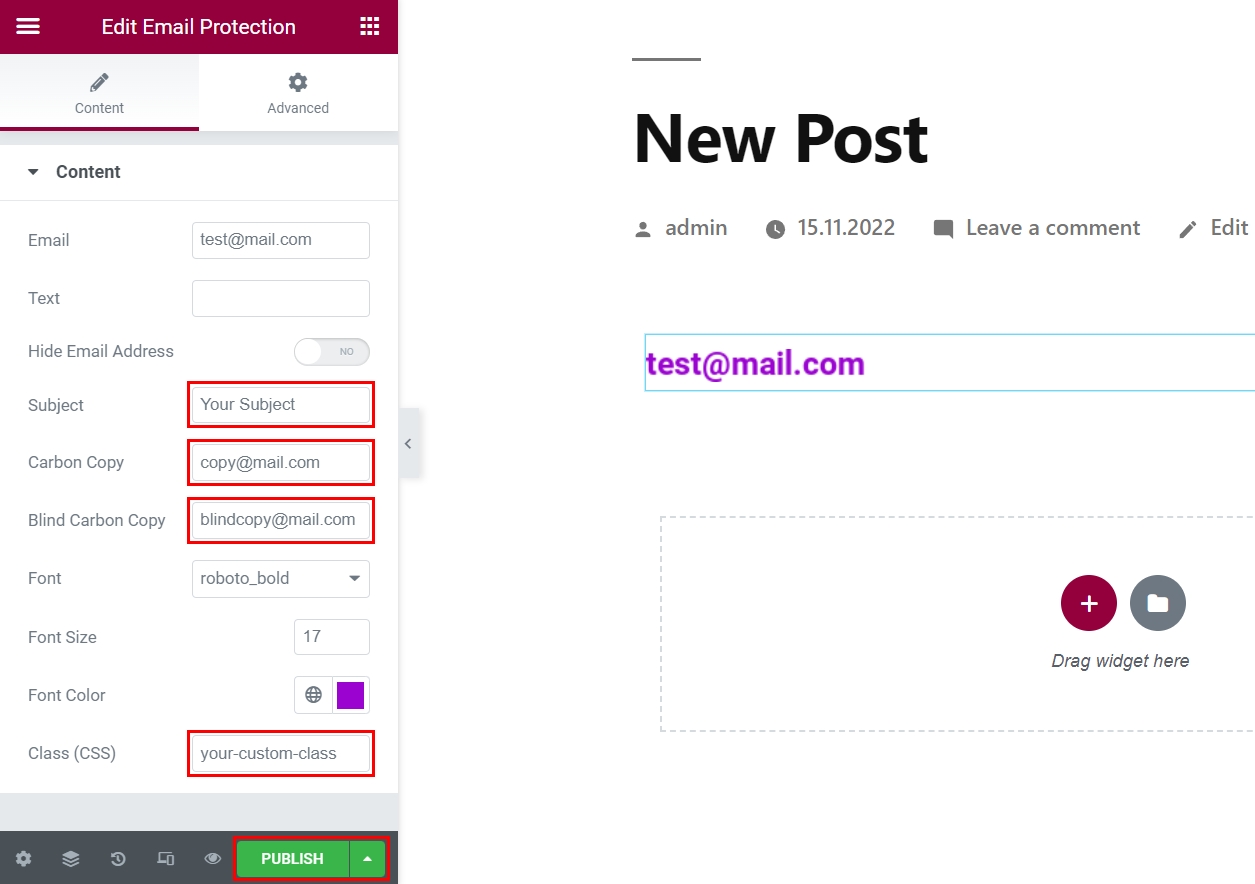
- You can fill the "Subject", "Carbon Copy" and "Blind Carbon Copy" fields. In this case, when you click on the protected email, the email client window (for example "Outlook Express", "The Bat!" etc.) will be automatically opened with the "Subject", "Carbon Copy (CC)" and "Blind Carbon Copy (BCC)" fields filled. Also you can fill the "Class (CSS)" field to add your custom CSS class to the protected email.

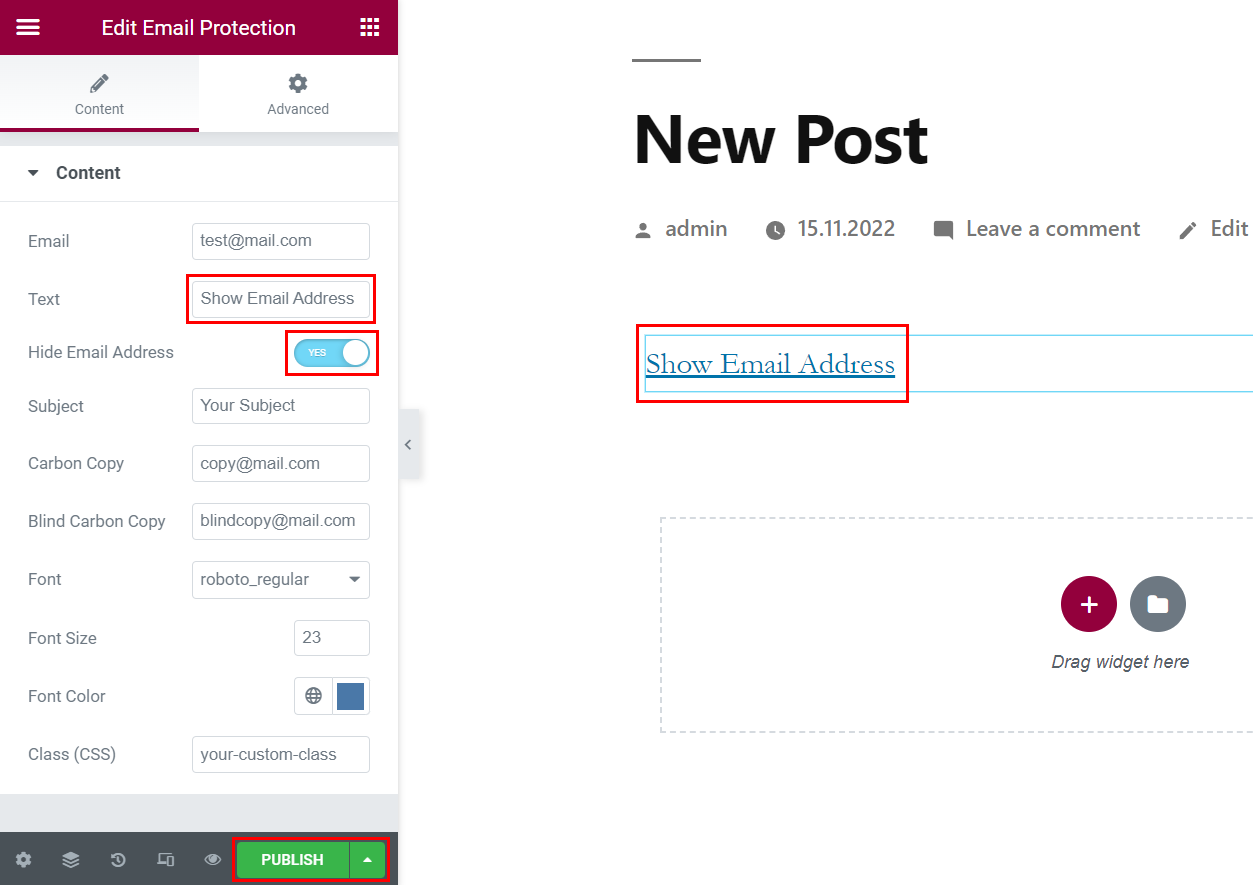
- If you want to hide your email address from screen readers, you should check the checkbox "Hide Email Address" and enter your text in the "Text" field. In this case, the clickable text link will be displayed instead of the email address itself, but when you click on this text link, the protected email address will be shown. When you click on the shown protected email address, the email client window (for example "Outlook Express", "The Bat!" etc.) will be automatically opened with the "Email Address" field filled with your email.

- After finishing customization you should click the "Publish" button (the green button at the bottom of the Elementor editor) to insert the protected email into your page/post.
This Plugin is also integrated with the popular plugin WPBakery Page Builder (formerly Visual Composer).
You can insert any protected email into your posts/pages via the WPBakery Page Builder. There are basic steps to do this:
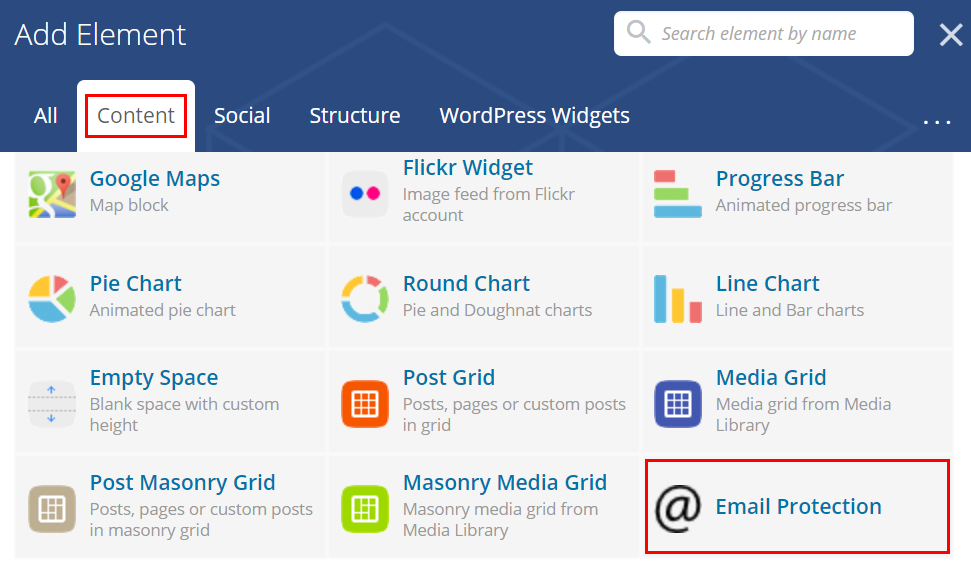
- Click the "Add Element" button on the WPBakery Page Builder editor. In the list of elements click on the "Email Protection" element (you can go to the "Content" tab to find this element more quickly).

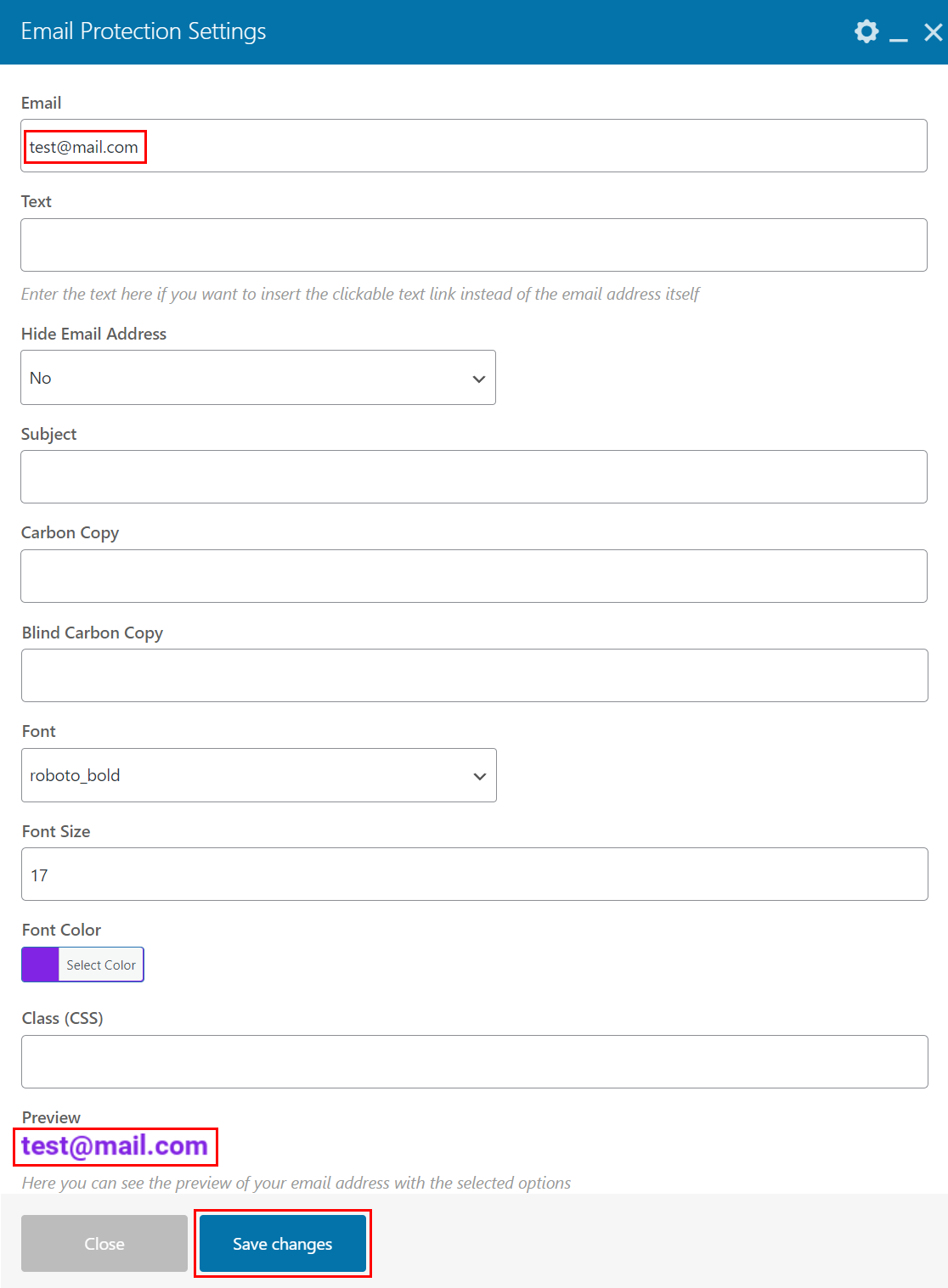
- In the opened popup window you should enter an email in the required field "Email". You can set Font, Font Size and Font Color in the corresponding fields. Below you can see the preview of your email with the selected options. It is the instant preview that changes as soon as you change any option. NOTE: When you click on the inserted protected email, the email client window (for example "Outlook Express", "The Bat!" etc.) will be automatically opened with the "Email Address" field filled with your email.

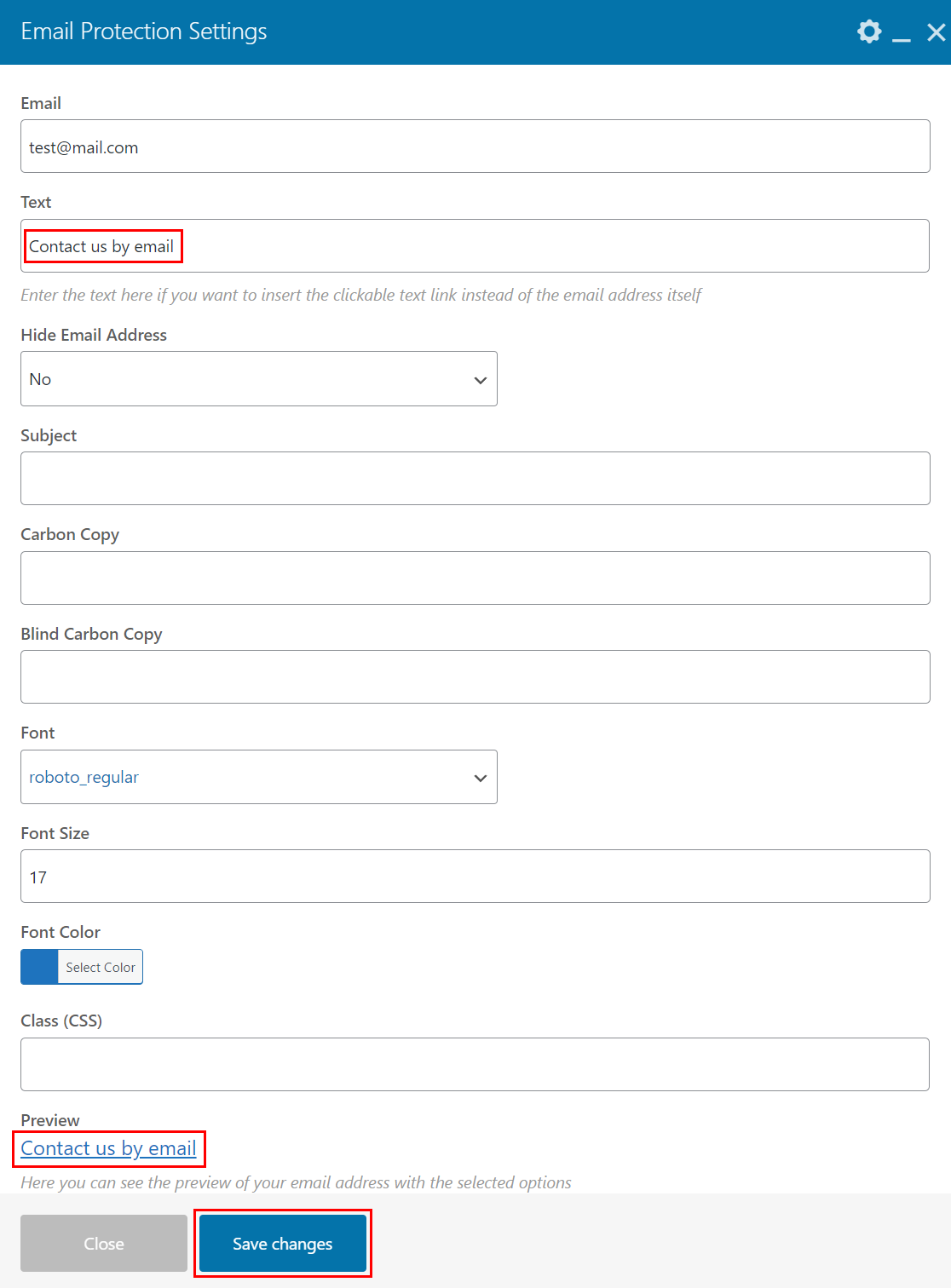
- If you want to insert the clickable text link instead of the email itself you should enter your text in the "Text" field. NOTE: The text will be displayed but when you click on this text link, the email client window (for example "Outlook Express", "The Bat!" etc.) will be automatically opened with the "Email Address" field filled with you email.

- You can fill the "Subject", "Carbon Copy" and "Blind Carbon Copy" fields. In this case, when you click on the protected email, the email client window (for example "Outlook Express", "The Bat!" etc.) will be automatically opened with the "Subject", "Carbon Copy (CC)" and "Blind Carbon Copy (BCC)" fields filled. Also you can fill the "Class (CSS)" field to add your custom CSS class to the protected email.

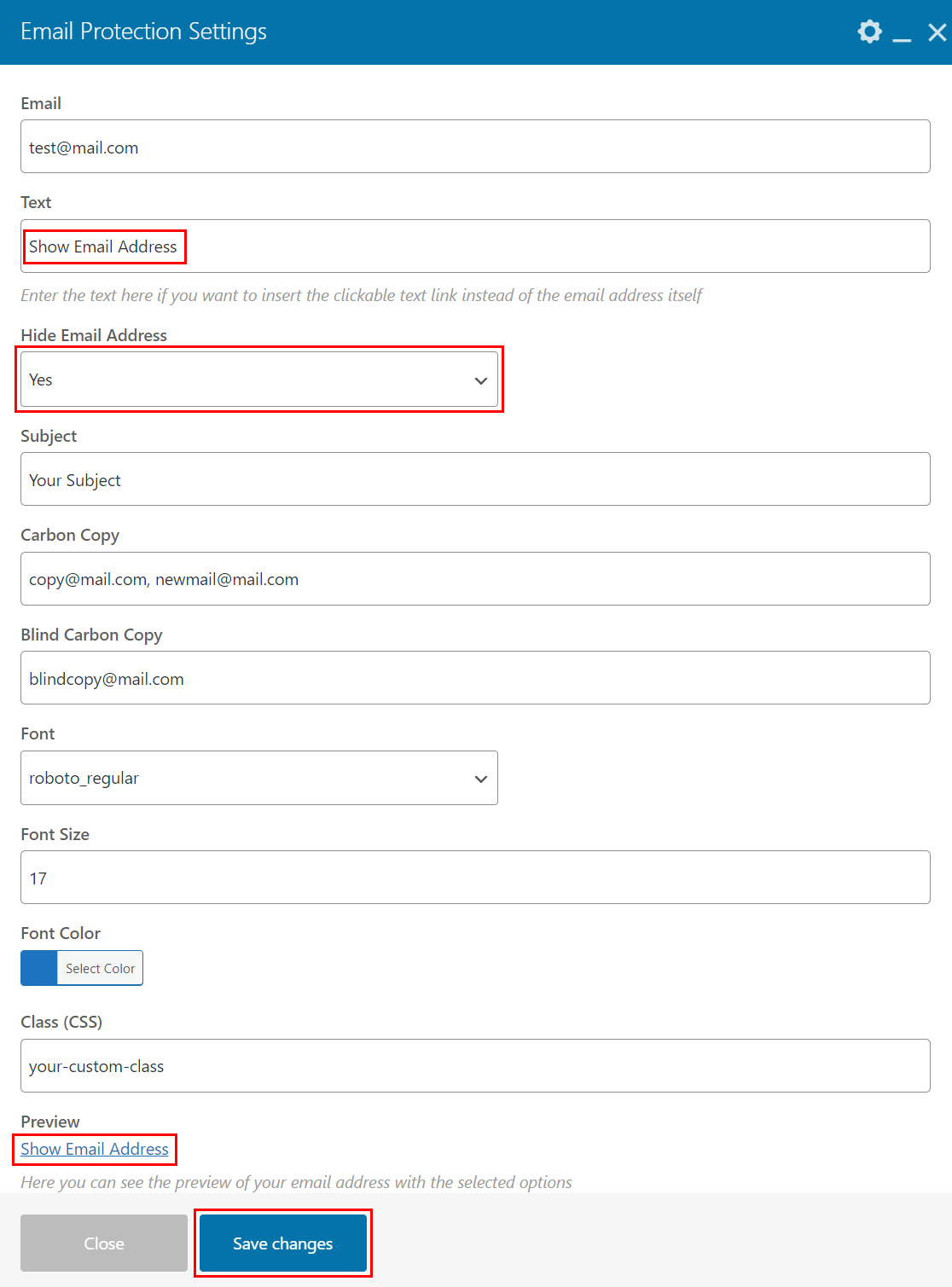
- If you want to hide your email address from screen readers, you should select "Yes" in the "Hide Email Address" option and enter your text in the "Text" field. In this case, the clickable text link will be displayed instead of the email address itself, but when you click on this text link, the protected email address will be shown. When you click on the shown protected email address, the email client window (for example "Outlook Express", "The Bat!" etc.) will be automatically opened with the "Email Address" field filled with your email.

- After finishing customization you should click the "Save changes" button to insert the protected email into your page/post.
You can export and import your settings and saved shortcodes, and move this data between websites.
Go to "Settings", then go to "Email Protection" in the Wordpress admin panel.

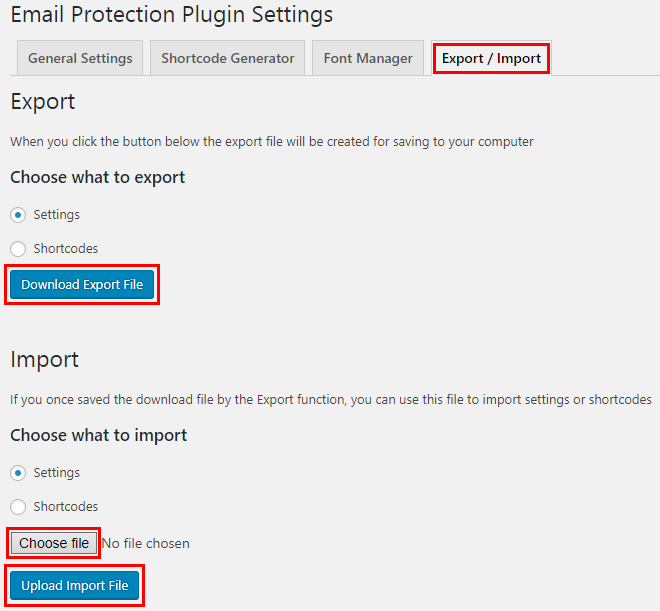
Go to the "Export / Import" tab.

There are basic steps to export your data:
- Choose what you would like to export: Settings or Shortcodes.
- Click the "Download Export File" button.
- In the opened dialog box choose the folder on your computer where you want to save the data file.
- Then click the "Save" button in this dialog box.
There are basic steps to import your data:
- Choose what you would like to import: Settings or Shortcodes.
- Click the "Choose file" button.
- In the opened dialog box choose the data file from your computer (beforehand this file should have been saved by exporting).
- Click the "Upload Import File" button.
Version 5.0, May 21 2024
- Added the "DiDom" library
Version 4.0, November 23 2023
- Added protection of other contacts (phone numbers, messengers, social medias, etc.) and any links
Version 3.1, August 08 2023
- Fixed bug in Gutenberg
Version 3.0, July 31 2023
- Deprecated the following options (for automatic protection): "Header Options", "Footer Options" and "Entire Content Options". If you used these options and if the header or the footer of your website contains an email address, please now use shortcodes (on the "Shortcode Generator" tab of the Plugin Settings page) to insert a protected email address in your header and footer. This is to optimize the page load speed of your website.
Version 2.0, January 30 2023
- Added "Subject", "Carbon Copy", "Blind Carbon Copy" and "Class (CSS)" fields to the Shortcode Generator
- Added option "Hide Email Address" to the Shortcode Generator
- Added option "Copy Email Address"
- Added compatibility with PHP 7 and 8 versions
- Changed the method of activating the Plugin
- Added translation of new phrases for all available languages (.po and .mo translation files)
Version 1.0, September 14 2021
- Initial Release